Revue de presse du 15 janvier 2021#
Intro#
Ça y est, 2020 la déprimante est de l'histoire ancienne, nous sommes en 2021 et tout va pour le mieux ! Oh wait...
Hum, bon il n'empêche que comme annoncé dans nos voeux, voici venir la première revue de presse de l'année et on compte bien tenir notre rythme ! On démarre avec un contenu en quantité et de qualité (oui je peux me permettre de faire des compliments, j'y suis presque pour rien) !
On vous laisse avec cette jolie image satellite de la capitale espagnole sous la neige et un coucou à nos lecteur/ices madrilènes (cliquer pour voir en grand). Bonne lecture 
Commenter cette revue de presse
Vie du site#
Sorties de la semaine#
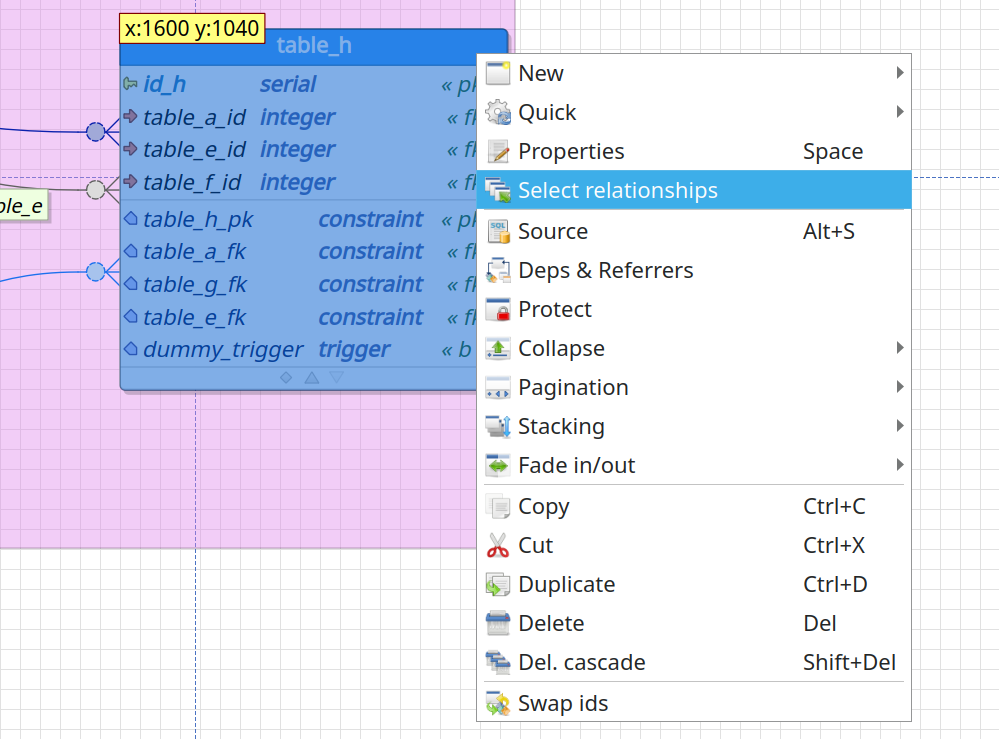
pgModeler 0.9.3#
pgModeler est un outil conçu pour modéliser vos bases de données pour PostgreSQL et un an après la sortie de sa précédente version, il revient avec son lot d'améliorations comme :
- la réalisation d'actions sur plusieurs objets
- la superposition des objets
- la possibilité de faire un tri des résultats
- l'amélioration de champs de recherche
- la sélection de plusieurs relations
OpenLayers 6.5.0#
La bibliothèque javascript OpenLayers est utilisée dans de nombreuses applications cartographiques et même si elle fêtera ses 15 ans dans le courant de l'année, elle n'a pour autant pas pris une ride et continue d'être enrichie avec notamment :
- la prise en charge du WFS 2.0
- l'amélioration du support tactile pour le dessin de géométries
- l'amélioration des fonctions d'interrogation
t-rex 0.12#
t-rex permet de créer un serveur pour vos propres tuiles vectorielles.
Il est passé en version 0.12 avec des améliorations et quelques corrections de bugs dont vous trouverez la liste ici.
Folium 0.12.0#
Folium est le chainon manquant entre Javascript et Python pour utiliser Leaflet dans le deuxième susnommé. Vous manipulez vos données grâce à Python et vous pouvez les visualiser avec les principes de Leaflet.js, toujours via Python, grâce à Folium.
La semaine dernière, la bibliothèque est passée en version 0.12.0 et amène les modifications suivantes :
- une option a été ajoutée sur les objets GeoJson pour éviter le zoom au click si la géométrie ne le permet pas
- un plugin geocoder a été mis en place utilisant OSM et Nominatim
- un plugin DemiCercle a été ajouté
Et bien d'autres joyeusetés que vous pouvez explorer ici !
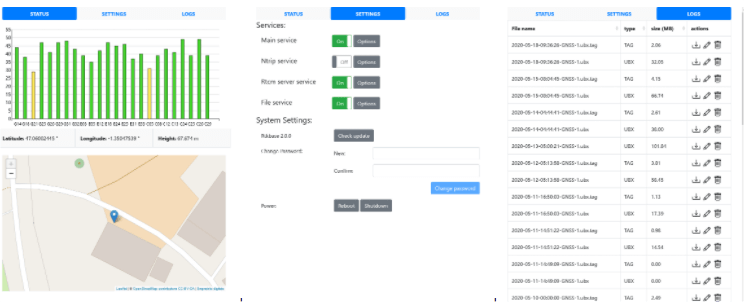
RTK Base#
RTKBase est un projet libre qui met à disposition une application web permettant la gestion de station GNSS (pour les non initiés au GNSS et RTK, filez 

Il passe en version 2.2.0, avec une liste assez conséquente d'ajouts et de modifications !
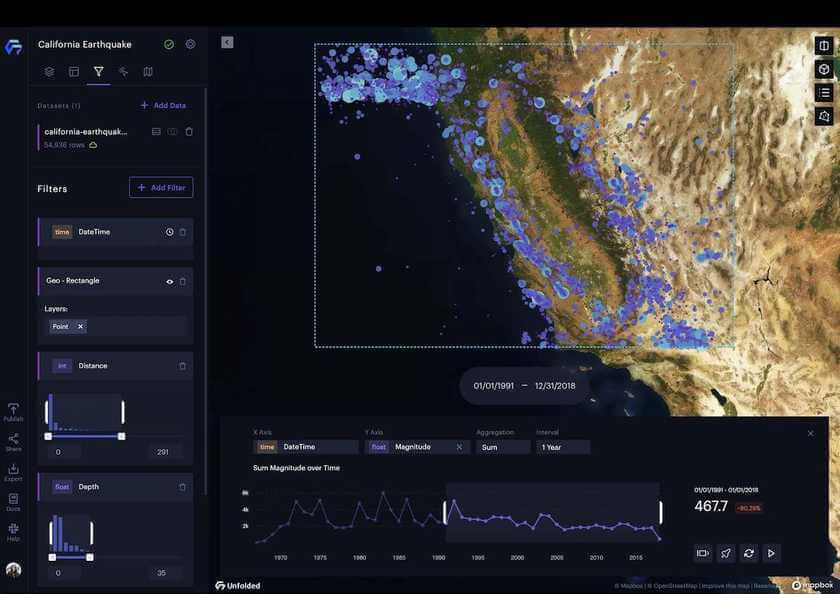
Unfolded Studio#
Vous avez sans doute déjà entendu parler de kepler.gl, deck.gl ou H3. Ces outils ont en point commun d'avoir été développés par les mêmes personnes, travaillant à l'origine dans l'équipe Visualisation d'Uber. Ils permettent d'afficher des données géographiques grâce aux dernières technologies web.
Cette semaine, la même équipe (qui a depuis créé la société Unfolded.ai en 2019) vient d'annoncer le lancement d'Unfolded Studio. Ils le présentent comme la nouvelle génération des plateformes d'analyses et de visualisation géospatiales. Tout un programme !
La clé d'entrée annoncée est la simplicité, que ce soit du point de vue des formats de fichier (CSV, JSON, Shapefile, tuiles vectorielles, données raster), de la visualisation des données (ce que faisait déjà bien kepler.gl), de leur manipulation ou encore de leur exploration.
Clairement dit comme ça, ça donne envie ! Vous trouverez, en cliquant sur l'image ci-dessous, un exemple de ce à quoi ça peut ressembler 
Si vous souhaitez vous y essayez, allez faire un tour ici, il existe un free tier pour tester la bête.
Et la documentation a l'air déjà plutôt bien détaillée.
Peu de doute que nous en entendrons encore parler sous peu 
Représentation Cartographique#
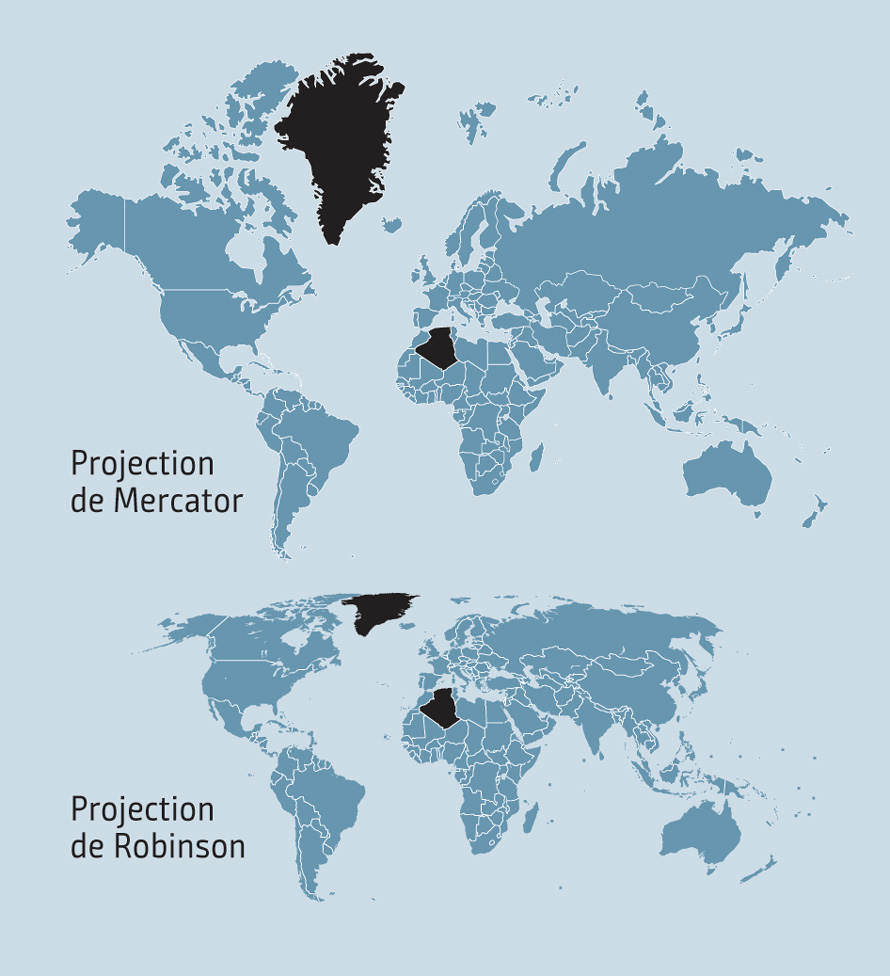
Le Monde diplomatique - Illusions à la carte#
On a sortie la Delorean pour revenir sur le n°172 du Monde diplomatique : « Manière de voir », août-septembre 2020 et plus particulièrement sur l'article titré : « Illusions à la carte » qui nous plonge via plusieurs exemples dans les travers de la cartographie qui peut être utilisée pour détourner, orienter ou encore atténuer certaines réalités.
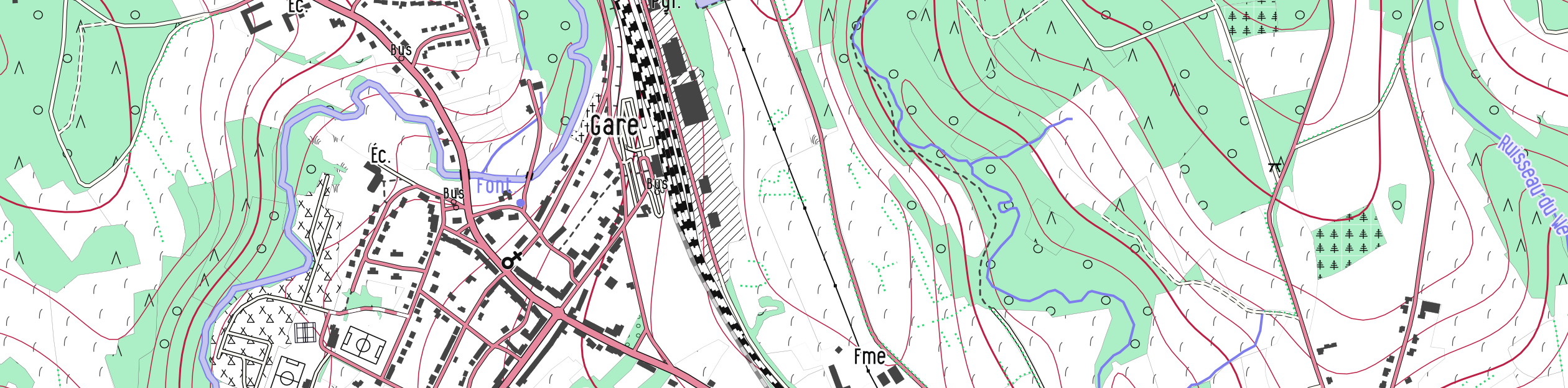
OpenArdenneMap#
Julien Minet est comme certains d’entre nous ici, un amateur de la carte topographique. Depuis au moins deux ans, il travaille sur un projet de carte topo de l’Ardenne basé sur les donnés d'OpenStreetMap qu’il a nommé OpenArdenneMap et dans le dernier article qu’il a publié sur son blog, il évoque notamment :
- les dernières améliorations qu’il a apporté à son style
- l’impression de 2mx70cm qu’il a réalisé
- la nécessaire préparation des données en amont
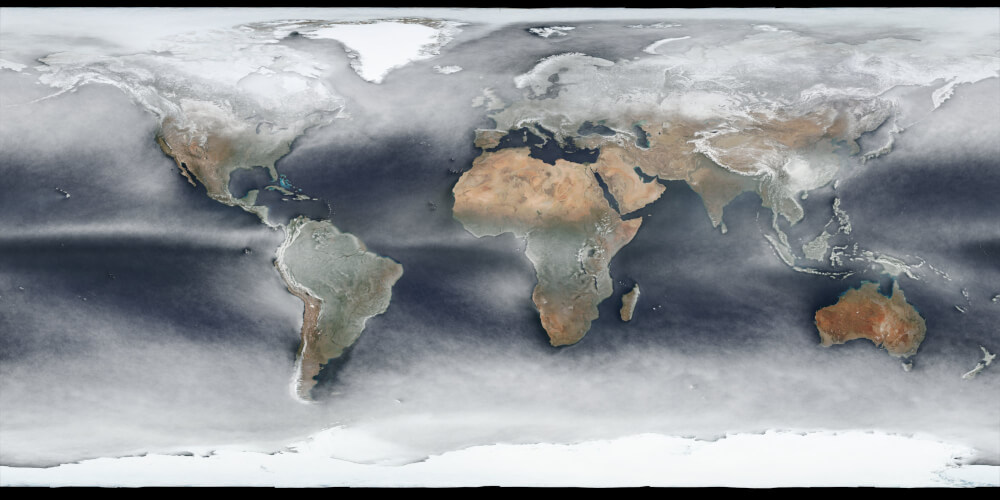
La Terre "médiane" vue de l'espace#
Il y a maintenant 2 ans, le twitto Cartocalypse a publié sur son blog une image de la Terre médiane vue de l'espace.
Pour cela, il a collecté les images quotidiennes provenant du capteur Suomi VIIRS et calculé la médiane par pixel sur l'année 2018.
Si jamais la manière dont il a collecté et traité les données vous intéresse, vous pouvez aller lire son article paru la semaine dernière !
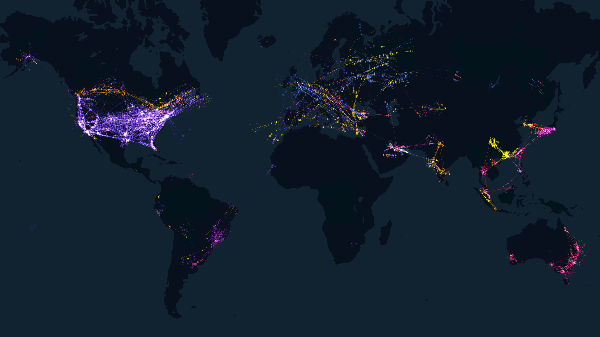
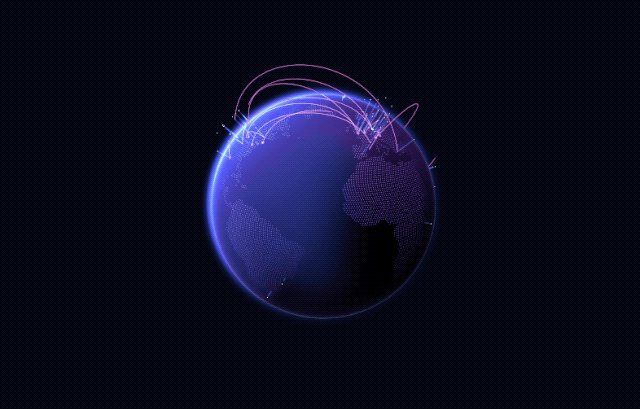
Github Globe#
Pour ceux qui ne l'auraient pas encore remarqué ou ceux n'utilisant pas Github (vous avez le droit c'est promis 
Il y est représenté les dernières pull request créées et fusionnées. Chaque création est représentée par un pic bleu et chaque fusion par un arc rose. La représentation est interactive et chaque élément affiché est cliquable.
Ils ont publié récemment deux posts sur le blog Github expliquant la démarche de création.
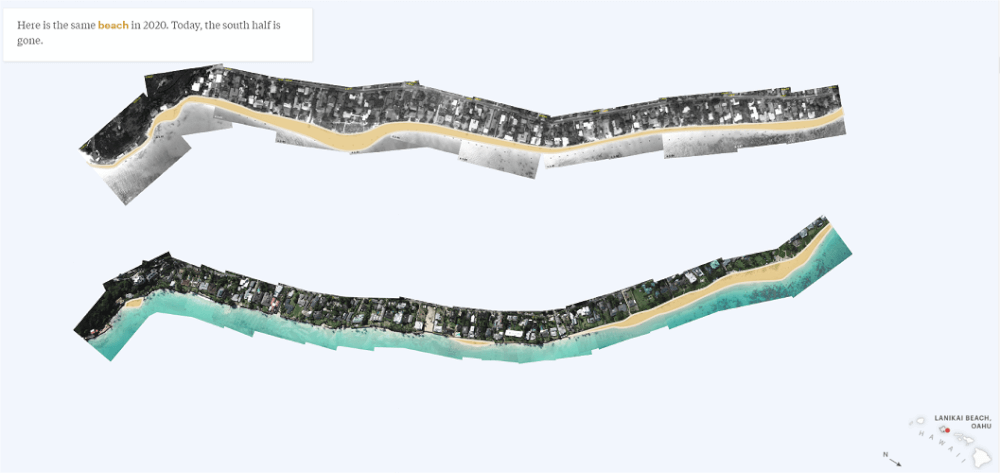
Les plages hawaïennes disparaissent#
La newsroom américaine ProPublica.org vient de publier un article sur l'érosion des plages hawaïennes. L'article expose notamment la manière dont les digues construites par les propriétaires privés accentuent le phénomène.
Au-delà de la thématique qui intéresse un certain nombre de territoires français, cet article a sa place dans cette revue de presse, car sa construction est basée sur du géo-scrollytelling.
Ok ce terme n'existe sans doute pas (encore !) mais vous comprenez le principe 
Elle est construite sur des cartes MapBox et animée grâce à la bibliothèque Scrollama. L'article est bien renseigné et son storytelling nous amène à sa fin sans aucune peine.
Hausse des températures#
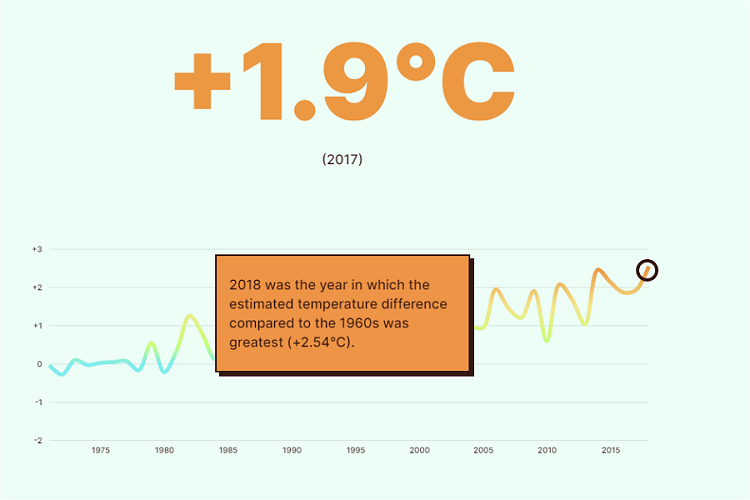
Si vous avez eu froid dans les dernières semaines, ne vous laissez pas leurrer ! Le réchauffement climatique est bien toujours en cours. 2020 vient de battre le record de température moyenne enregistrée, soit 14°C (en plus d'être l'année la plus haïe en moyenne par tout le monde...).
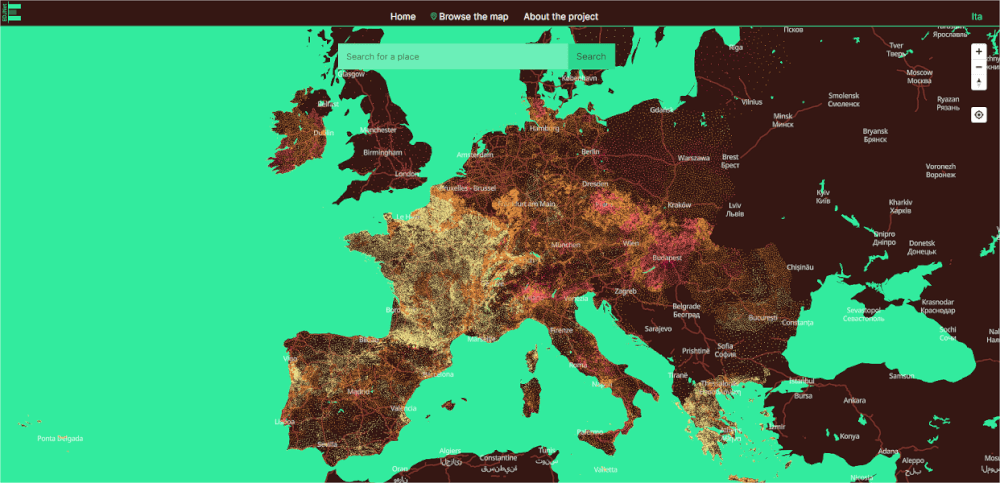
Le réseau européen du data journalisme (EDJNet) nous fournit une carte des anomalies de température sur les 60 dernières années.
En cliquant sur un point de la carte, qui correspond à une commune, vous aurez accès à ses données détaillées, ainsi qu'à celles de sa région et de son pays.
OpenStreetMap#
Les tutos de Capitaine Moustache#
Si vous vous sentez un peu perdu avec OpenStreetMap (oui, ça peut arriver...), nous vous conseillons les vidéos youtube de Capitaine Moustache.
Il en a réalisé 4 pour l'instant, notamment sur JOSM (un des éditeurs OSM) ou encore sur le portail OSM Data, dont nous vous avions déjà parlé ici !
Open Data#
Jeux de données ouverts à destination de l'enseignement#
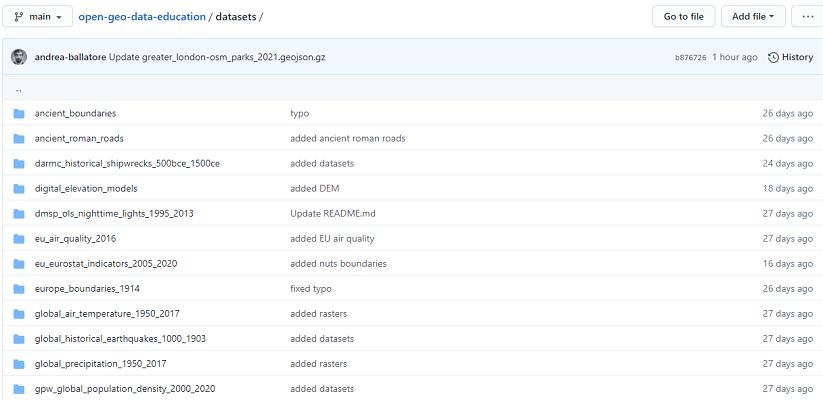
Si vous cherchiez à regrouper des jeux de données permettant d'enseigner ou de vous former à la géomatique, Andrea Ballatore l'a fait pour vous !
Il a réuni dans ce dépôt Github, des jeux de données sur des formats (CSV, GeoJSON, GeoPackage, GeoTiff, R dataset) et thématiques (population, limites administratives, modèles numériques de terrain, climat...) variés.
Divers#
L'artiste C215#
C215 ça ne vous dit peut être rien mais derrière le nom de ce street artiste parisien spécialisé dans le graffiti au pochoir, se cache Christian Guémy. Si on vous parle de lui aujourd'hui, c'est surtout pour ses graffitis qu'il a réalisé sur des cartes anciennes (ou sur des réimpressions) et qui ne nous ont pas laissé indifférents.
Vous pouvez notamment voir ses œuvres sur le site de la Mazel Galerie - Bruxelles.
L'avenir de l'industrie spatiale#
La géomatique utilise de plus en plus des produits issus de l'industrie spatiale, comme Sentinel ou SPOT pour ne citer qu'eux par exemple.
Cet article n'évoque que peu directement les questions liées aux problématiques géomatiques, mais permet d'avoir un bon développement de l'avenir de ces technologies.
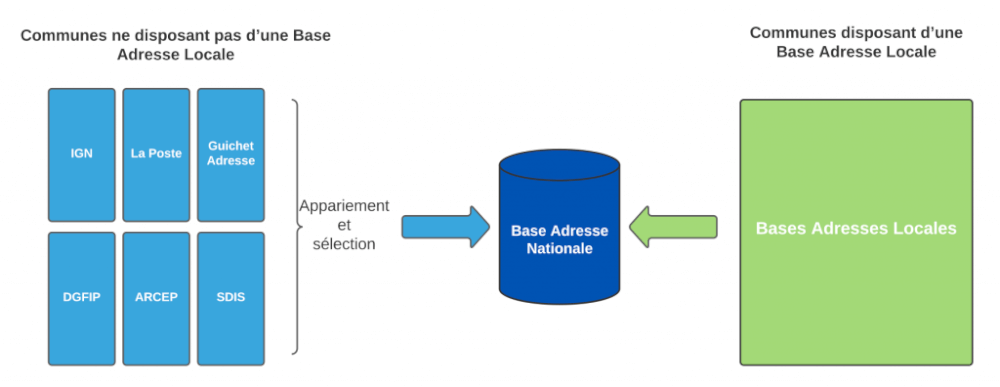
De l'avenir des BAL#
Nous n'allons pas vous parler ici de tennis, de basket ou de rugby (enfin bref, vous avez la galéjade 
Un modèle de données BAL est produit par l'AITF et le projet est notamment piloté par Etalab qui a créé un outil de gestion de BAL : mes-adresses.data.gouv.fr.
Pour en savoir plus sur l'avancement du projet, un très bon article est paru sur le site de Territoire Numérique.
En bref#
- hebdoOSM 544, 545, 546
- Sortie de GDAL 3.2.1
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International