Revue de presse du 14 février 2014#
Intro#
C'est avec une certaine tristesse que nous lançons la revue de presse de cette semaine. En effet, Monsieur Roger Tomlinson surnommé le père du SIG nous a quitté. Bien que cette paternité du SIG puisse être discutée, il faut néanmoins reconnaitre qu'il a été le premier à médiatiser cette nouvelle approche dans les années 60. Le système qu'il avait alors développé, nommé Canada Land Inventory, fait figure de dinosaure comparé à nos systèmes actuels. Mais voilà, c'était les premiers pas d'un nouveau couple unissant la géographie et l'informatique. J'espère que là-haut, il restera encore des endroits vierges à cartographier.
Merci Monsieur Tomlinson d'avoir inventé une science qui chaque jour me donne envie de me lever pour aller travailler !
Client#
Un peu de chaleur en plein hiver#
Bon okay, je dois l'avouer mon titre est bien pourri mais c'est tout ce que j'ai trouvé pour parler de heatmap. Vous avez certainement déjà vu ces jolies cartes qui, plutôt que d'afficher des centaines/milliers de points, agrègent ces informations sous la forme de nuages colorés. Pour ne pas faire de jaloux, nous allons présenter dans cette news deux moyens d'y parvenir en utilisant tout d'abord leaflet puis en utilisant openlayers (en version 3).
Pour leaflet, ce plugin est développé par Vladimir Agafonkin himself et les sources sont disponibles sur son compte github. Pour vous donner un aperçu du résultat, voici un exemple agrégeant 10 000 points. En terme d'utilisation, on ne peut pas faire plus simple, une seule ligne de code:
Passons maintenant à OpenLayers 3 avec cet exemple représentant les tremblements de terre dont la magnitude a été supérieure à 5 en 2012. Là encore la création d'une heatmap est plutôt simple à peine quelques lignes pour un sympathique résultat. Par contre, je n'ai pas vu cette classe dans l'API. Peut-être que cela viendra plus tard.
Le plein de news pour Leaflet#
Continuons avec Leaflet, et ce duo de plugins qui devrait faire plaisir aux utilisateurs de la fameuse bibliothèque cartographique.
Le premier plugin se nomme omnivore et permet à Leaflet d'utiliser différents formats de données (CSV, GPX, KML, etc.). Comme nous l'explique l'équipe de MapBox, Omnivore est plutôt une sorte de colle à plugins. En effet celui-ci rassemble différents plugins existants en une seule et même interface. Si vous avez suivi nos dernières revues de presse, vous devez savoir que MapBox a mis en place un CDN contenant les fichiers javascripts nécessaires à Laflet ainsi que les plugins les plus populaires. Omnivore fait partie de ceux-là, vous pouvez donc accéder directement à cette bibliothèque.
Avec le second plugin, nous continuons dans la thématique des formats de données, mais avec cette fois du WFS-T. En effet, Michael Moore (pas le cinéaste bande de comique) a mis en ligne sur son compte GitHub un plugin pour effectuer des transactions avec un serveur WFS. Les tests ont été uniquement réalisés avec la version 2.3.2 et de l'aveu même de l'auteur, de nombreux bugs pourraient subsister. Mais c'est déjà un bon début !
Il vous reste encore un peu de place pour une news ? Allez c'est parti alors avec ce tout nouvel ouvrage intitulé et écrit par Malcolm Maclean. L'auteur nous prend par la main pour nous amener à la découverte de Leaflet. On commence par les bases en Javascript, puis on monte doucement en compétences en créant sa première carte. Ensuite, l'auteur aborde les différents plugins disponibles ainsi que les sources de données que vous pouvez utiliser. En somme, un bon ouvrage pour débuter.
Vous pouvez librement consulter ce livre ou l'acheter (le montant est au choix) sur le site de l'éditeur.
Github et les révisions temporelles#
Initialement dévolue au partage de code informatique (social coding), Github a augmenté son spectre en supportant une variété de types de données. Par exemple, certains partagent le plan d'objets afin que d'autres puissent les imprimer en 3D tandis que d'autres publient leur code ADN (un peu flippant quand même).
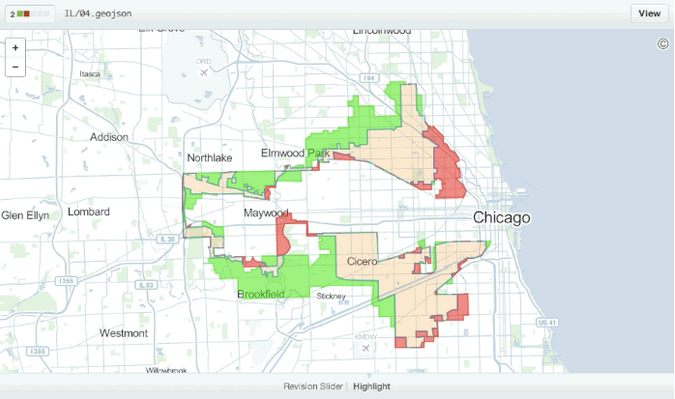
Il n'y a pas si longtemps, Github offrait le support de données spatialisées. On pouvait alors les visualiser sur fonds OpenStreetMap. La plate-forme permet à présent de voir les modifications apportées à de la donnée géographique. On peut voir les révisions apportées à la géométrie des objets ainsi que celles apportées aux attributs. Une barre de défilement permet de voir la situation avant / après.
Dans un autre registre, la symbologie des objets géographiques n'est plus figée mais peut être personnalisée.
Logiciel#
rMaps fait le buzz#
Je ne sais pas si c'est parce que je suis plus réceptif en ce moment, ou si effectivement il y a un réel engouement pour la librairie rMap du logiciel R, mais depuis quelques jours je n'arrête pas de voir passer des news à ce sujet. Donc, au cas où vous vivez dans une grotte ces dernières semaines, ou que tout simplement vous ne soyez pas sensible outre mesure à R, la voilà.
R est un langage de programmation très modulaire. Vous pouvez donc lui adjoindre de nombreuses librairies de statistiques, à l'exemple de rMap donnant accès a de la statistique spatiale et de la cartographie. Mais jusqu'a récemment (et peut être sommes-nous en train de vivre une petite révolution, révolutionnR) la cartographie sur R était plutôt réservée à des barbus ou des masochistes.
Mais qu'on se le dise ce temps est peut être révolu avec pour vous en convaincre une petite vidéo :-D
Vous pouvez retrouver cette librairie sur le dépôt gitHub du projet et surtout merci à Ramnath Vaidyanathan son développeur!
Une carte du relief qui ne fait pas pleurer les yeux?#
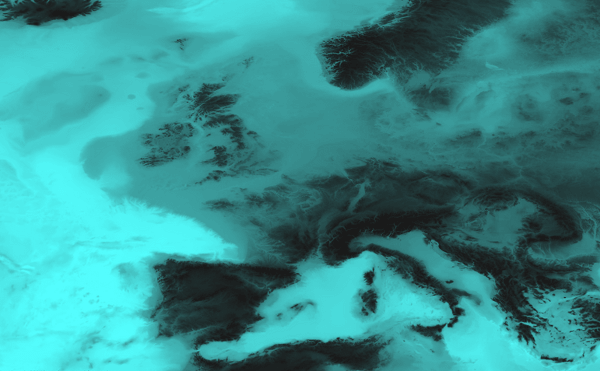
Vous avez peut-être déjà subi ces cartes mondiales en relief qui font pleurer les yeux, et qui réduisent complètement notre capacité à penser le monde. Mais heureusement (bon je suis enthousiaste, mais ce n'est surement pas le premier) voilà Robin Edwards propose 4 lignes de commandes pour produire avec R une carte du relief à partir de données du British Oceanic Data Centre.
Voilà le résultat, les altitudes sont réparties par centiles sur un gradient de bleu. Je trouve l'effet plutôt agréable (bien que déconcertant). Et c'est vrai que cela permet de mieux se représenter la réalité de la surface terrestre que ce que j'avais vu jusque-là.
OpenStreetMap#
Le million, le million#
Ah non pardon, ça serait plutôt 20 millions, 20 millions ! Ce chiffre correspond aux nombres d'éditions réalisés pour le projet OpenStreetMap. 20 millions, c'est à peine croyable de se dire que ce projet de cartographie collaborative a réussi à fédérer une telle communauté ! En tout cas bravo à cosmicpop pour avoir franchi cette limite symbolique.
OpenStreetMap s'ouvre aux industriels#
La fondation OpenStreetMap a récemment annoncé la possibilité pour des industriels de devenir "associated members". Le montant de l'adhésion, fixée à 1217€, sera notamment utilisé pour financer les serveurs nécessaires au bon fonctionnement du projet. Si l'intégration des industriels vous fait peur, rassurez-vous. En effet, ils auront le droit d'assister aux réunions, mais n'auront pas le droit de voter pour les différentes décisions.
OpenStreetMap au prochain Google Summer Of Code#
Le Google Summer Of Code est l'occasion pour des projets Open Source de développer de nouvelles fonctionnalités. Cet événement, organisé par Google, permet de financer un étudiant qui aura en charge le développement d'un projet Open Source pendant l'été. Si ma mémoire est bonne, je crois que c'est à cette occasion qu'a été réalisé par exemple Overpass API. Cette année encore, OpenStreetMap soumettra un certain nombre de projets dont le contenu reste encore à discuter. N'hésitez pas à prendre connaissance de la page Wiki dédiée.
Représentation Cartographique#
Anamorphose maritime#
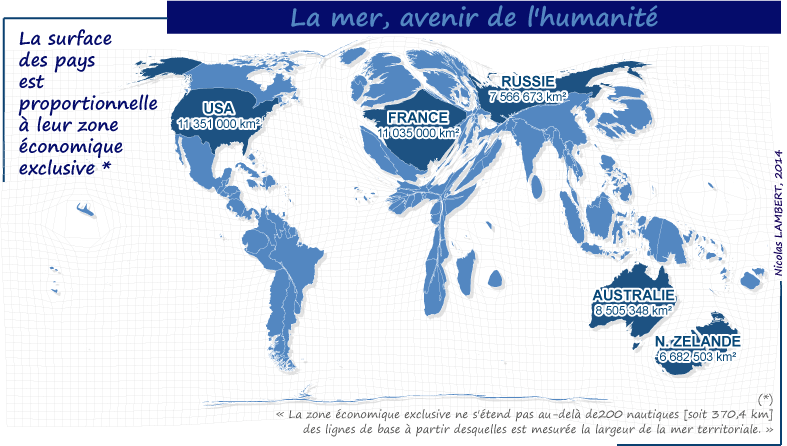
Ce qui est passionnant avec la cartographie et la géomatique c'est que l'on peut faire de très belles choses en déformant la réalité. C'est le principe de l'anamorphose qui consiste à déformer la géographie au profit du phénomène observé, Nicolas Lambert nous propose une magnifique mappemonde représentant la zone économqiue exclusive de chaque pays, la France faisant jeu égale avec les États-Unis et la Russie ce n'est pas tous les jours que l'on voit cela sur une mappemonde.
Cartes détournées#
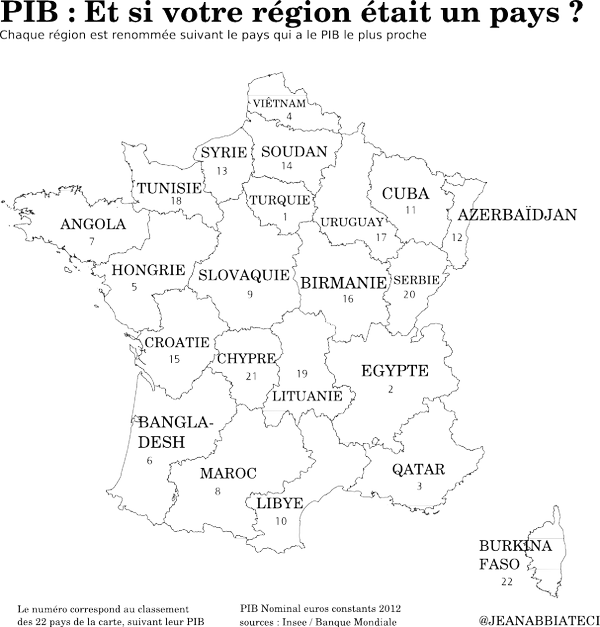
Dans le news ci-dessus on déformait les contours des entités pour faire passer un message, on va voir cette fois comment faire passer une information en jouant cette fois sur la légende, les cartes proposées subtilisent le nom d'entité au profit d'autres à données équivalentes. On connaissait déjà la carte des Etats-Unis comparant le PIB de chaque état à celui de pays.
Jean Abbiateci nous propose une carte comparant cette fois le PIB des régions françaises à celui de pays, où l'on voit par exemple que le PIB en 2012 de la Bretagne correspond à celui de l'Angola ou celui de la Corse au Burkina Faso
Une vision sportive de la ville#
Avec la disponibilité croissante de dispositifs d'acquisition de données géographiques (gps, gsm, etc.), il est possible d'analyser les déplacements des objets mobiles (humains, voitures, etc.) et d'en déduire un grand nombre de comportements. Le dernier exemple en date est cette série de cartographies réalisée par Nathan Yau qui a utilisé les données disponibles sur le site Run keeper. Au-delà de l'aspect particulièrement esthétique, l'analyse de ces données fournit de précieux renseignements quant à l'utilisation du territoire par sa population. (Merci à Xavier Alain de nous avoir remonté cette info via notre formulaire)
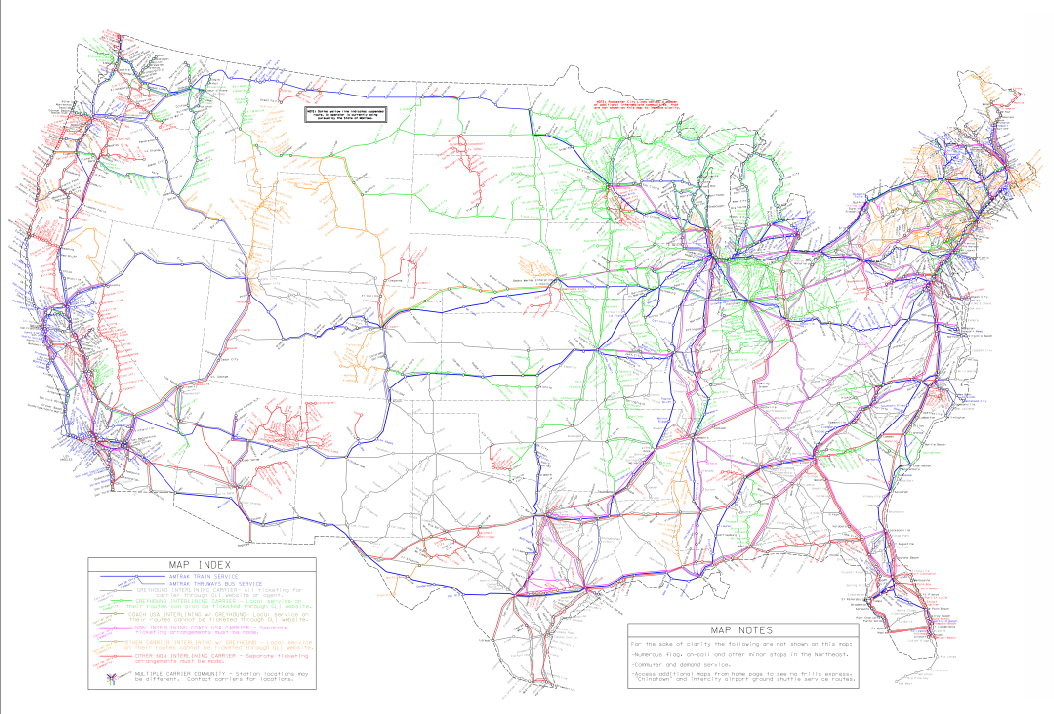
Le transport public tisse sa toile aux USA#
Traduction suggérée d'un article paru sur gislounge
Il s'agit peut-être de la carte de transport la plus conséquente jamais réalisée. L'Association Américaine des Usagers de Transports Publics (la traduction n'est peut-être pas exacte : en anglais, American Intercity Bus Riders Association) a produit une carte permettant de voyager à travers les Etats-Unis sans jamais utiliser son véhicule personnel.
Sont représentés sur cette carte le réseau de train Amtrak en bleu, celui de bus Greyhound en orange, rouge et rose, et d'autres réseaux de transport en gris-marron. En tant que géomaticien, ce qui m'interpelle sur cette carte, c'est le nombre d'étiquettes représentant les noms des arrêts. Je me dis qu'à moins d'avoir utilisé un algorithme de placement automatique, il a dû falloir un travail de longue haleine pour toutes les placer et orienter individuellement.
L'agrégation et la consolidation de la donnée sous-jacente, à l'origine de cette carte, permet alors d'envisager le réseau comme un tout et de voir les incidences globales d'un évènement local sur le réseau. Ainsi, une page "analyse" informe des impacts que pourrait avoir sur certaines plateformes la suppression de certains itinéraires.
Le but de l'association est de promouvoir l'utilisation des réseaux de transport publics. Elle propose deux autres cartes sur le réseau de bus express et celui des navettes pour les aéroports.
Le fait que le réseau soit représenté de façon consolidée, donnerait à penser que le réseau est lui-même solide, interconnecté. Voici un autre pouvoir non négligeable que peut avoir une simple carte si celle-ci redonne confiance aux gens et les incite à emprunter des modes de transport plus respectueux de l'environnement, d'autant plus dans un pays où les habitants sont attachés à leur véhicule personnel et où les émissions de gaz à effet de serre sont importantes.
Divers#
Sodata, l'évènement Open !#
A vos agendas, le programme de la conférence SoData 2 est en ligne ! Comme la précédente édition, il s'agit de promouvoir les pratiques scientifiques à l’heure de l’Open Data. L'évènement aura lieu à le 14 Mars dans les locaux de l’IGN à St Mandé. N'hésitez pas à y aller, l’entrée est libre et gratuite ! N’oubliez pas de vous inscrire sur le site de SoData.
L'image du Jour#
Allez, le bouquet final de cette RDP : l'atlas idéal pour souhaiter une bonne Saint-Valentin de façon originale :
Love it or loathe it, there's nothing like a map on an atlas cover to say 'I love you' on this, St. Valentine's day. pic.twitter.com/Ox21NAWTBl
— Karla the Archiver (@CartoArchive) February 14, 2014
En bref#
- La version 2.10.3 de Geonetwork est sortie.
- MyGeodata Converter, un convertisseur de formats de données géographiques en ligne.
- Rugby et géolocalisation, une union pas si farfelue, à lire sur slate.fr !
- La documentation du serveur WPS Zoo-Project vient d'être en grande partie traduite
- Choroplèthe mon amour !
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International