Revue de presse du 13 septembre 2013#
Décidemment c'est la rentrée, l'été est fini et il pleut ... mais c'est une pluie de news cette semaine. Côté client comment faire des choses bien sympathiques avec TileMill, géoréférencer une carte via le web, une liste de bibliothèques carto - costaud la liste 

Bonne lecture !
Sorties de la semaine#
Mapbender3 sort en version 3.0.1#
Mapbender3 vient de sortir en version 3.0.1. Vu que ce n'est pas le framework webmapping le plus connu, voici quelques ressources pour en savoir plus sur cette soluton implémentée en PHP et Javascript : Tout d'abord la demo pour jouer avec puis la doc pour en savoir plus. Et enfin, pour ceux que ça intéresse, la liste des "issues" résolues pour cette version.
Client#
TileMill, quelques exemples#
TileMill ne doit plus être un outil inconnu pour vous, on vous en parle de temps en temps! Vous savez cet outil créé par MapBox et porté par ce slogan: Make beautiful interactive maps ! Cette semaine, TileMill revient sur le devant de la scène avec le projet de Christopher Wesson. Grâce à TileMill, il a réalisé quelques cartes vraiment sympas qui illustrent les unes de journaux les plus populaires par pays... Il nous livre sa méthode. Si sa démarche a réveillé en vous des idées et que vous souhaitez désormais dompter l'outil, la référence reste la documentation officielle du projet. Nous vous invitons aussi à profiter d'une petite démo qui montre le passage aux tuiles vectorielles dans TileMill version 2 (cela permet de styler dans le navigateur plutôt qu'avoir des images statiques).
Géoréférencer votre carte trouvée sur le web !#
Avant de commencer à vous décrire cet outil magique, il va falloir vous créer un compte pour que vous puissiez l'utiliser, l'accès n'est pas libre. Visualisez la vidéo de démo ci-dessous, ça vous donnera envie de créer un compte de suite.
Cet outil nommé Georeferencer, va vous permettre de georéferencer n'importe quelle carte au format image trouvée sur le web, à partir de son URL. Je m'explique, par exemple vous faites une recherche "Google Image" avec les mots "Carte" et "Ancienne". Vous récupérez l'URL de l'image que vous collez dans l'interface de Georeferencer. Vous spécifiez vos points de contrôle, comme si vous étiez sur votre logiciel SIG Desktop, vous enregistrez le tout, vous pouvez maintenant visualiser le résultat puis faire un export des points de contrôle et de l'image source désormais géoréférencée. Magique !
Ce projet est soutenu par Old Maps Online, un outil interactif de recherche de cartes anciennes !
Visualiser les plaques tectoniques#
Vous êtes passionnés par la Géologie et les Sciences de la Terre nous aussi! Petit défi, vous êtes actuellement tranquillement installé en train de savourer la délicieuse revue de presse de Géotribu, désolé mais j'ai une colle à vous poser. Où se trouvait votre position géographique actuelle (X;Y) au Callovien (Jurassique moyen, période géologique du Mésozoïque) en tenant compte de la tectonique des plaques (bien évidemment)? Ok, ce n'est pas facile... nous avons un outil qui devrait vous permettre de répondre facilement à cette question. Bonne chance!
50 librairies javascript pour créer votre appli cartographique#
Ce n'est pas faute de faire notre travail de rdp consciencieusement, mais honnêtement je ne savais pas qu'il y avait autant de librairies cartographiques disponibles. Un grand merci au rédacteur de techslides qui a rassemblé une liste bien complète des différentes librairies cartographiques javascript. Attention néanmoins, toutes ne sont pas/plus maintenues et les fonctionnalités peuvent varier.
Logiciel#
Du satellite en fond d'écran#
Pour vous assurer que chacun sache votre amour pour les images satellites, pourquoi ne pas aller jusqu'à en décorer votre fond d'écran ? Pour cela, voici deux solutions :
- Satellite-eyes qui change le fond selon la géolocalisation de l'ordinateur. Cet outil est gratuit et se base sur l'imagerie de Bing, MapBox ou encore Stamen Design. Le code (Objective C) est librement disponible sur GitHub.
- EarthDesk de Xeric Design : payant mais super fiable, pour ceux qui mangent de pommes et pour ceux qui se mangent des fenêtres. Bref, pour tous les goûts.
(Source : Laurent Jégou et GIS-blog.fr)
Cheat Sheet Refcardz pour PostGIS#
Vous vous mettez à PostGIS et vous avez donc besoin de consulter régulièrement la doc ? Avant d'investir dans du lourd, jetez un œil à cetteCheat Sheet Refcardz consacrée à PostGIS 2.1. Elle est rédigée par les mêmes auteurs que Postgis in Action, Leo Hsu et Regina Obe qui font autorité dans le monde PostgreSQL / PostGIS. Si vous ne connaissez pas les Cheat Sheet Refcardz, ce sont des documents succincts (PDF d'environ 7 pages) regroupant l'essentiel pour apprendre ou approfondir un sujet lié à l'informatique (technologie, langage de programmation, logiciel, etc...). Celle-ci est la première ayant un lien avec les SIG. La liste complète des Cheat Sheet est ici. À noter qu'il faut être inscrit pour pouvoir les télécharger.
OpenStreetMap#
Roulez pour Mercedes avec OpenStreetMap#
À votre avis quel est le point commun entre OpenStreetMap et Mercedes? A priori pas grand chose, l'un est un projet de base de données libre, l'autre un fabricant de voitures. Et pourtant un lien nommé JOSM les unit ! En effet, sur cette vidéo (à 40s) promotionnelle publiée par Mercedes on voit clairement l'interface de JOSM. Au-delà de cette bonne nouvelle pour JOSM, je trouve ce teasing particulièrement bien réalisé. La prouesse technologique est réellement impressionnante.
D'ailleurs sur ce sujet, rappelons que Google a récemment investi plusieurs millions dans la compagnie de Taxi Uber. Ce même Google qui travaille à fond sur la conduite autonome. Pas la peine de vous faire un dessin pour vous laissez imaginer la suite ! Serez-vous prêt à vous faire conduire sans chauffeur ?
Changement professionnel pour Steve Coast#
Première nouvelle, Steve Coast, fondateur du projet OpenStreetMap, quitte Microsoft pour rejoindre telenav. Rappelons que Steve Coast avait été à l'initiative de l'ouverture des images satellites de bing. Mais c'est maintenant vers un autre horizon qu'il se tourne. Horizon qui se nomme Scout.
Seconde nouvelle, lors du State Of The Map, Steve Coast en a profité pour présenter son nouveau service MapClub. Ce service s'adresse principalement aux professionnels souhaitant intégrant OSM dans leurs applications. En terme de tarif, cela s'échelonne entre 4$ pour la formule basique jusqu''à 99$. Pour le moment, la démarche commerciale, tout comme les fonctionnalités sont assez floues. Un projet à surveiller !
Requêtes Overpass API étendues#
Pour ceux qui ne connaissent pas, Overpass API est comme son nom l'indique une API vous permettant de récupérer les données OpenStreetMap. Contrairement aux autres API disponibles, celle-ci se distingue par sa grande souplesse et surtout par la possibilité de récupérer de gros volumes de données. Néanmoins, il peut arriver parfois que vous souhaitiez récupérer de très très gros volumes de données. Au hasard un pays ou la terre entière. Bon là va falloir les astuces, ou plus simplement utiliser le script que nous a gentiment pondu Rodolphe Quiédeville. Le fonctionnement de celui-ci n'est pas bien compliqué et je vous laisse le soin de consulter son billet pour plus de détails.
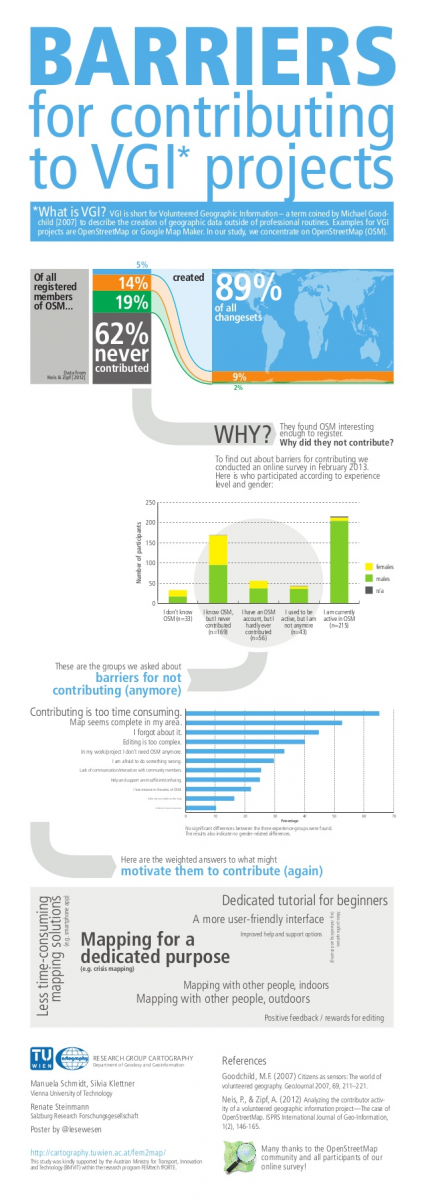
Pourquoi les contributeurs OSM ne contribuent pas?#
Bing Maps annonce qu'il vient d'ajouter 315 To de photo aérienne ! Ouahou, vingt fois la France! C'est une très bonne nouvelle pour les contributeurs OSM, des photoaériennes toutes neuves, riches d'informations géographiques toutes fraîches, qui ne demandent qu'à être intégrées dans la base de données OSM. Petit souci, dans le même temps,une étude demandée par le Ministère des Transports Autrichiens annonce que 65% des contributeurs OSM ne contribuent pas! Aïe! Beaucoup de travail, mais moins d'ouvriers que prévu qui mettent la main à la pâte! À en croire les résultats de l'étude, les contributions prendraient trop de temps et l'édition serait trop complexe, ou alors ça ne sert à rien de contribuer "tout est déjà fait autour de chez moi". Dans ce cas, ne vous en faites pas, les nouvelles images Bing ne concernent pas la France. Comme ça c'est réglé !
Représentation Cartographique#
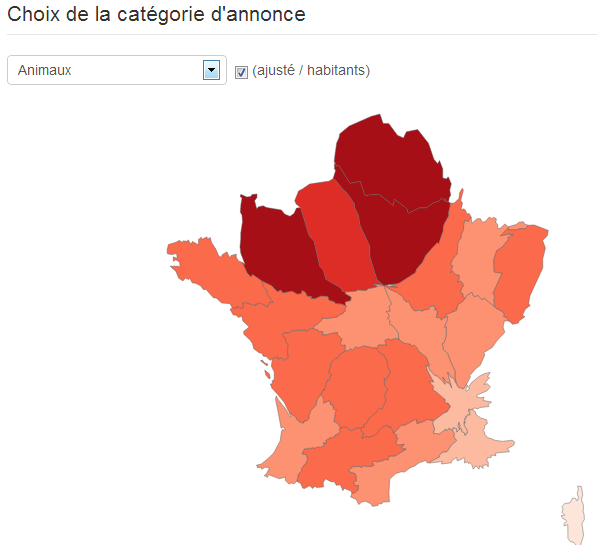
La France du bon coin ou les bons coins de France?#
Tout le monde connaît sans doute le site du bon coin. Il s'agirait du deuxième site le plus populaire en France en temps passé. Plus qu'un site d'annonces en ligne, il semble que le bon coin ait amené les citoyens à de nouvelles pratiques de consommation et d'échange. A croire que le bon coin est devenu un outil inscrit dans l' « ADN hexagonal ».
Étienne Côme est chercheur à l'IFSTTAR (Institut français des sciences et technologies des transports, de l'aménagement et des réseaux). Aussi avait-il déjà réalisé des cartes du Vélib' bien sympathiques. Ici, il a décidé d' « observer la France à travers l'œil du bon coin ». Les cartes sont établies au niveau régional et se déforment par anamorphose (cartogramme de Gastner-Newman) selon que l'on choisisse d'afficher les offres de chaussures, de vins, d'évènements, etc...
On verra que c'est au Nord que l'on achète le plus d'accessoires pour bébés tandis que les offres de caravaning pullulent sur le littoral atlantique. On serait presque tentés de croire que ce site parvient, par ses statistiques d'échanges de biens, à tirer le portrait de notre pays. Côté technique, l'auteur de cette carte interactive a utilisé D3 et le format TopoJSON. Vous trouverez sur son post des détails techniques (on en avait déjà parlé en Février)
Divers#
Flex projector#
La semaine dernière on vous parlait de la projection de Mercator, je crois que le post commençait par "La projection Mercator, c'est le mal ... et pourtant on la voit un peu partout sur le web". Le message est assez clair, alors place à l'illustration des déformations liées aux projections.
Flex Projector est une application qui permet de créer des projections personnalisées en modifiant facilement de nombreux paramètres (j'en fais pas la liste, ce serait trop long, je vous laisse découvrir par vous-même). Vous jouez avec les nombreux boutons, et le résultat graphique apparaît de suite. Flex Projector a été conçu par Bernhard Jenny, avec l'aide de Tom Patterson.
Pour finir, ce jeu, dont on vous a déjà parlé dans une revue de presse antérieure, va vous permettre de comprendre très rapidement les déformations que la projection de Mercator!
Chez Mapbox, on met la forme !#
Quand l'équipe MapBox met en place un outil, ils ne lésinent pas sur les moyens, et on peut dire qu'ils mettent la forme! C'est ce qui donne généralement envie d'aller s'intéresser à leurs outils et leurs idées! Même quand ils cherchent à recruter pour compléter leurs équipes, ils mettent la forme... Je vous laisse regarder la vidéo accompagnant les offres d'emploi, pour présenter l'entreprise... Des gens cools vraiment intéressés par leur boulot, des baby-foot, des locaux au top, une technologie de pointe, des écrans tactiles... une petite leçon de communication pour les bureaux d'études français qui ne nous font pas rêver de la même façon!
Regardez leurs offres, peut-être qu'il y en a une qui correspond à votre profil... Good luck !
Le passé de New-York à la loupe#
Cette carte interactive révèle par l'intermédiaire d'une loupe New-York, telle qu'elle était en 1836. Selon David Rumsey, qui l'a portée à connaissance, il s'agit d'une des belles cartes établies de la Grosse Pomme. Joseph Colton (1800-1893 : presque centenaire ! ) en est l'auteur.
Les zones ombrées sont les quartiers les plus peuplés ; les collines sont représentées par des hâchures, technique « old school » pour figurer le relief. À l'époque, Central Park n'existait pas encore et aucun projet ne concernait ce secteur.
En fait, ce qui nous intéressait beaucoup dans cette carte, au-delà des informations qui y sont inscrites, c'est la réconciliation, par des technologies récentes et bien pensées, du passé et de l'actuel ainsi que le mode d'exploration. D'ailleurs, il serait sans doute intéressant d'utiliser cette technique pour Paris avec la base alpage ?
En bref#
- OSM: Deux cartoparties, le samedi 14 septembre à Montpellier et à Arradon
- Postgis 2.0.4 est sorti
- PortailSIG fait une belle introduction aux formats vecteurs virtuels d'OGR
- Lyon la capitale du pays OSM
- Découvrir la Suisse en carte
- Les avantages du webmapping dans les affaires
- QGIS 2.0 sort bientôt, un visionnage carto pour fêter ça !
- Un plugin pour importer du cadastre dans QGIS
- Le rendu OpenStreetMap France dans l'application mobile OruxMaps
- Après quelques verres si vous voyez des cartes partout, c'est normal!
- Compter les valeurs uniques d'un raster avec QGIS
- Programme du prochain FOSS4G à Nottingham
- Qu'est-ce qui rend une carte belle ? Une intéressante discussion appuyée par de nombreux exemples cartographiques
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International