Revue de presse du 30 août 2013#
Cette semaine, le plein de news depuis l'ICC 2013 à Dresden 

"It is okay to be a cartographer!" - then a round of applause. #iccdd2013
Donc pour cette semaine juste avant la rentrée vous aurez le droit à l'inévitable D3.js, à un indispensable pense-bête GDAL/OGR, un mockup spécial carto pour Inkscape, la mise en production d'ID sur le site officiel d'OSM, une représentation des noeuds dans OSM, un nouveau projet OpenScienceMap, des tutos avec le triplet en vogue chez les dev/webmappeurs Leaflet / D3 / jQuery, une étude sur la vitesse d'évolution des technologies webmapping, le travail de Guilllaume Touya sur les incohérences de niveaux dans OSM et celui de Charlotte Hoarau sur la covisualisation ortho/topo, quelques nouvelles du côté de GeoJSON et TopoJSON, du versionning Geo dans GitHub, et plein d'autres encore. Bonne lecture :)
Sorties de la semaine#
Accéder et manipuler PostgreSQL/PostGIS depuis Spatialite#
Si vous avez déjà manipulé un peu Spatialite en particulier l'interface graphique, vous avez parfois remarqué que vous pouviez accéder à la donnée avec des Virtual ShapeFile ou des Virtual CSV/TXT.
En langage moins technique, cela permet de faire croire à Spatialite que vous utilisez une base de données spatiale alors que votre donnée est un fichier Shp ou CSV. Ce fonctionnement permet ainsi de faire des requêtes sur des fichiers qui ne sont pas manipulables en SQL à la base. Nous vous avions parlé d'un fonctionnement similaire basé sur OGR dans une précédente revue de presse.
Nous sommes heureux de vous annoncer que ce support a été étendu à PostgreSQL/PostGIS. Cela présente l'intérêt d'avoir moins de dépendances: on pourrait synchroniser les deux bases avec VirtualOGR mais cette installation est plus lourde. C'est aussi encore un pas en avant vers un accès à une base de données offline et online: vous allez pouvoir synchroniser vos données Spatialite depuis PostGIS avant d'aller faire un tour sur le terrain par exemple. Nous vous invitons à lire le tutoriel sur cette fonctionnalité "VirtualPG" (en anglais) pour en savoir plus.
Versionner vos données cartographiques via Github#
Quand on utilise Github, c'est pour versionner son contenu textuel, c'est à dire comparer les lignes de code. Celui-ci est néanmoins de plus en plus utilisé pour partager d'autres types de données. Grâce à leur API, il est possible depuis un site tiers de récupérer ses informations.
Nous vous avions parlé de GeoGit, un projet qui vise à versionner les données géographiques en utilisant une logique géographique: si votre point change, indépendamment des lignes, vous pourrez suivre les changements.
Un nouveau projet propose d'utiliser les deux concepts depuis peu. Il s'agit de GeoGinger: il permet d'illustrer l'usage de GeoGit avec Github. Nous vous invitons à essayer la fonctionnalité Github en allant sur la partie dédiée du site. Le projet permet aussi de gérer votre donnée de votre côté: allez à l'accueil du projet pour aller plus loin.
Client#
Simplification dynamique de la géométrie#
Pas une revue de presse ne passe sans que nous ne mentionnions D3.js. Cette fois, nous revenons avec c'est avec cette simplification dynamique en fonction du zoom. Le résultat est particulièrement sympa, mais attention au mal de mer avec l'animation !
Tuto à gogo#
Peut-être que certains d'entre vous (les fouineurs du web) connaissent déjà car ce n'est pas tout frais... J'ai découvert ces tutos cette semaine et je les trouve particulièrement bien fait. Vous y trouverez une introduction au Javascript avec Leaflet (tuto1), une introduction à jQuery (tuto2) et enfin la création d'une application multi-visualisation avec D3 (tuto3). Tout y est, le code et les tutos, so enjoy ! Un grand merci à Robert E.Rothpour ces supports.
Le webmapping n'est pas bon pour la tension#
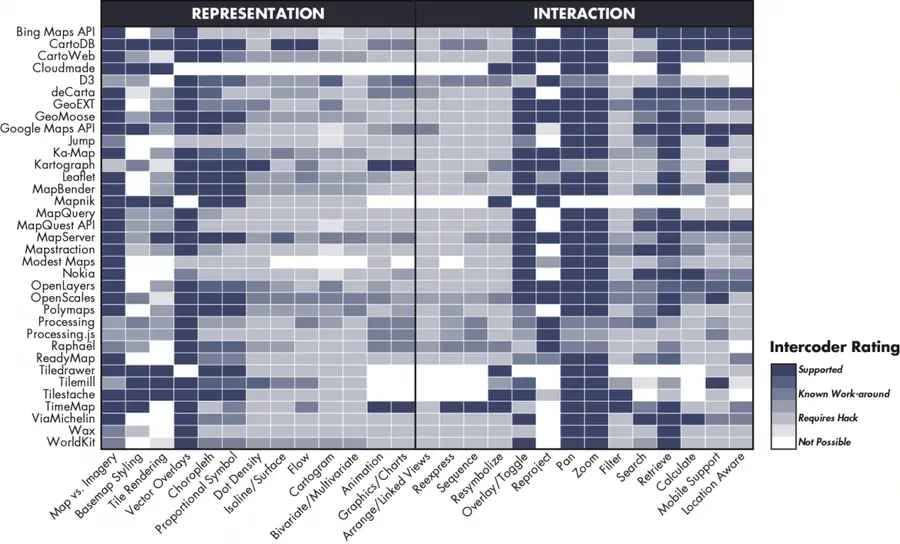
On reste avec Robert E.Roth pour parler d'une méthode d'évaluation des technologies webmapping Open Source. Pour résumer rapidement, le rythme soutenu des innovations technologiques en webmapping offre en permanence de nouvelles opportunités. Cette étude effectue dans un premier temps un état des lieux des solutions webmapping actuelles (côté client) et des fonctions associées.
L'auteur nous explique ensuite que le rythme soutenu des innovations en webmapping, produit une sorte de "tension" dans l'utilisation et l'apprentissage des différentes bibliothèques de fonctions. Il aborde cette "tension" avec une étude de cas sur les étudiants de l'Université du Wisconsin.
Vous trouverez son article par ici et sa présentation ICC2013 en ligne sur SlideShare. Jetez-y un coup d'œil, c'est vraiment très intéressant!
Serveur#
Pense bête GDAL/OGR#
Véritable couteau suisse de la géomatique, la bibliothèque GDAL/OGR regorge de fonctions mais parfois il peut arriver d'avoir un trou de mémoire. Comment fait-on encore pour passer d'un format à l'autre? C'est quoi la commande pour reprojeter des rasters? Dans ce cas, le plus simple est de jeter un œil à ce pense bête qui regroupe un grand nombre d'opérations courantes.
Logiciel#
La plateforme ArcGIS évolue#
La conférence ESRI France aura lieu dans un peu plus d'un mois. Ce sera l'occasion pour ESRI d'annoncer la nouvelle version 10.2 d'ArcGIS. Les dernières évolutions ArcGis tiennent compte des évolutions du monde SIG de manière générale. ESRI se tourne un peu plus vers une architecture en brique, les différents outils discutant facilement les uns avec les autres, le tout est bien évidemment tourné vers le web. ESRI essaie de garder sa place hégémonique au sein du monde de la géomatique.
Pour plus, d'infos, n'hésitez as à lire ces deux articles, ici et ici, synthétisant des annonces faites par Jack Dangermond (président et fondateur d'Esri) pendant la conférence mondiale ESRI à San Diego. Présenté comme le "Bill Gates" de la géomatique, il a réitéré ce discours lors de la séance d'ouverture de l'ICC2013 à Dresden.
OpenStreetMap#
Des nouvelles d'ID#
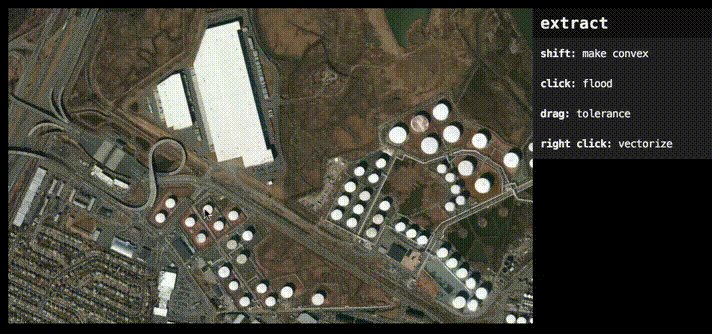
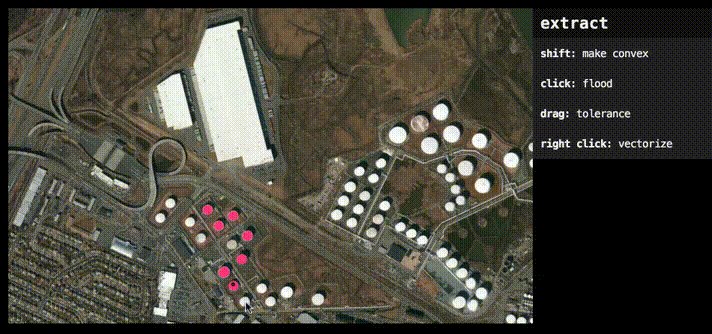
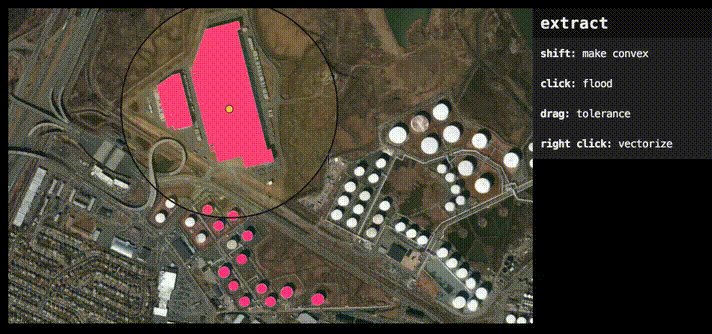
Vous connaissez ID ? Mais si, le futur éditeur par défaut d'OpenStreetMap développé par MapBox. Bon ben j'ai une bonne nouvelle, ce futur c'est maintenant. En effet, depuis peu, si vous éditez la carte OSM c'est maintenant ID qui se lance.
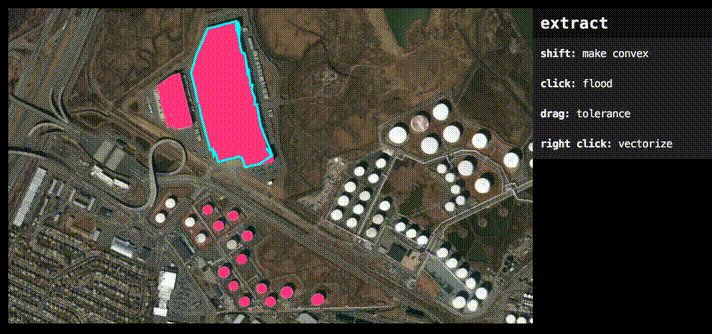
Comme une bonne nouvelle n'arrive jamais seule, c'est maintenant de futures fonctionnalités d'ID dont je vais vous parler. En fait, il s'agit de l'extraction automatique d'objets à partir d'images. Visuellement c'est impressionnant ! J'ai hâte de voir ça en vrai.
Visualisation de la densité des noeuds#
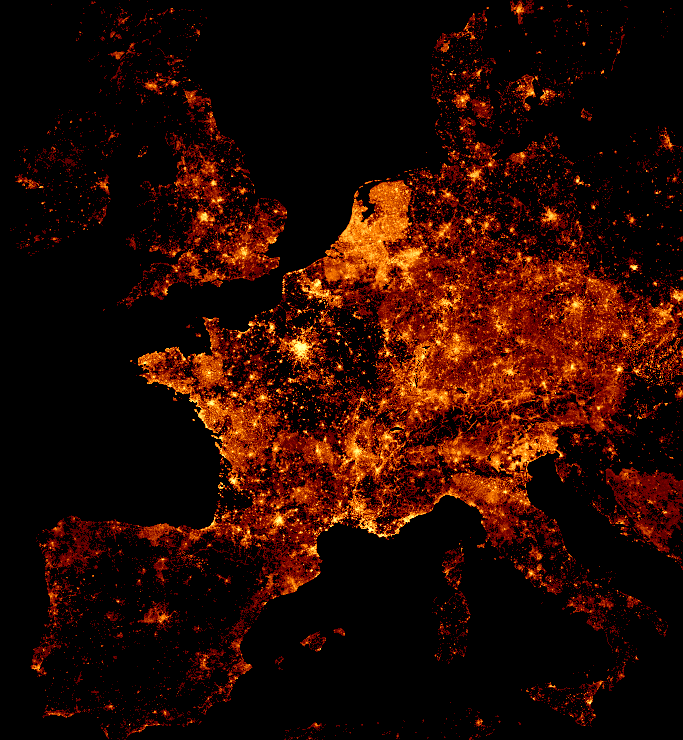
Qu'est ce que donnerait une jolie représentation de la densité des noeuds de la base OpenStreetMap ? Si je devais choisir, je sélectionnerais très certainement celle réalisée par Martin Raifer alias tyrasd. Le résultat est de toute beauté ! Même si ce n'est qu'un petit point dans l'Océan Indien, je dois dire que je suis tout de même assez fier de voir La Réunion aussi brillante :)
Open Science Map#
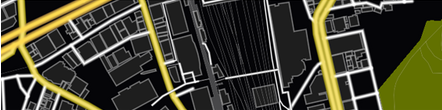
OpenScienceMap est un projet universitaire de la fac de Brême (Allemagne), regroupant de nombreux chercheurs en cartographie. L'idée est de créer une plateforme, permettant d'échanger et d'implémenter des "géoidées" librement mais aussi de les rendre accessibles au plus grand nombre. Actuellement, OpenScienceMap travail sur un service de données vecteurs pour terminaux mobiles, à partir des données OSM. Un travail sur le rendu et la généralisation des données adaptés aux outils mobiles. Si cela vous intéresse, n'hésitez pas à les contacter.
En attendant, testez cette application! (Clic droit sur la tuile, appuyer sur la touche "t" pour changer le rendu, la touche "d" pour revenir au rendu par défaut.)
Représentation Cartographique#
ICC2013, des présentations françaises#
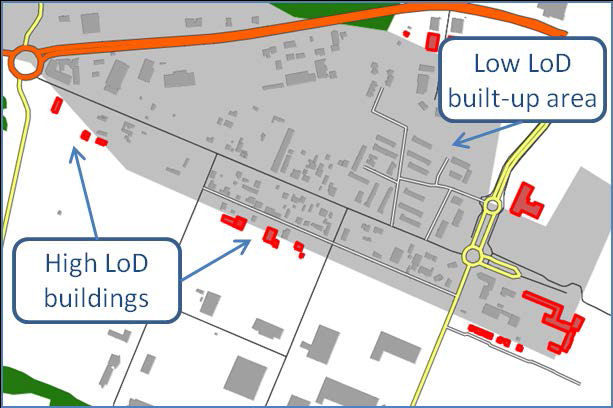
Une petite vingtaine de Français étaient présents à la Conférence Internationale de Cartographie à Dresden. L'occasion pour nous de présenter deux ou trois travaux tout à fait intéressants, on commencera par la présentation de Guilllaume Touya sur les incohérences de niveaux de détails dans OSM et sa méthode de résolution automatique. Vous trouverez un résumé de son travail par iciet l'ensemble de sa méthode par ici. Sa présentation orale devrait être mise en ligne dans les prochains jours. A suivre...
Charlotte Hoarau nous a présenté un travail sur de nouveaux modes de visualisation entre orthoimage et carte topographique. Elle mixe des données vecteur-raster créant ainsi des co-visualisations. Elle explore plusieurs approches afin d'obtenir un rendu visuel de qualité... N'hésitez pas à jeter un coup d'œil à son article et sa présentation sur SlideShare.
Divers#
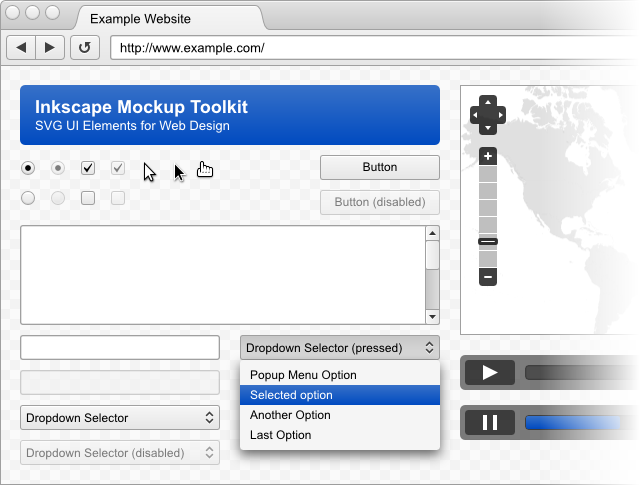
Dessiner son interface cartographique#
Avant de programmer, il faut d'abord concevoir ! Pour cela, j'aime bien partir depuis une maquette papier, mais ce n'est pas toujours simple de faire des modifs ou partager ces idées. Différentes solutions en ligne existent, mais celle que nous vous proposons est utilisable par n'importe quel éditeur SVG (ex: inkscape). En fait, il s'agit d'un ensemble de composants (carte, menu déroulant, etc.) que vous pourrez agencer afin de définir au mieux votre interface. Maintenant, c'est à vous de jouer.
GeoJSON et TopoJSON : quelques nouveautés#
Actuellement, le GeoJSON et le topoJSON sont des formats d'échange pour les données cartographiques qui sont de plus en plus utilisés comme par exemple sur Github.
Une technique intéressante pour appeler un GeoJSON a récemment été mis en avant. Elle utilise la balise HTML link et permet d'avoir une alternative à Ajax pour charger facilement un GeoJSON. Nous vous invitons à lire l'article associé pour en savoir plus.
Par ailleurs, le format TopoJSON dérivé du GeoJSON en utilisant de la topologie commence à prendre de la maturité. En effet, Michael Bostock, son créateur a récemment refactorisé le code. De plus, un début de spécification TopoJSON a été proposé. L'intérêt? Pouvoir implémenter le TopoJSON qui actuellement n'est implémenté qu'en Node JS dans d'autres langages de programmation.
En bref#
- Faire une carte "oursin" avec QGIS
- 34ème Rencontre Nationale des Agences d'Urbanisme
- "Storytelling" chez ESRI
- Nouvelle option sur LizMap
- Traduction de la page Wheelmap par Eddie Javelle
- Dernière semaine pour soumission de carte au FOSS4G
- Petit rappel historique du virage de la cartographie chez Google avec l'article "Google isn’t a search company, it’s a maps company"
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International