Revue de presse du 24 mai 2013#
Une revue de presse encore bien chargée cette semaine. La sortie remarquable de Follium, interface pour Leaflet en Python accompagne une mise à jour de GeoServer. La version 2 de QuantumGIS continue d'alimenter nos colonnes (enfin notre colonne) avec la présentation de son nouveau logo et la mise à jour de Time Manager, l'un de ses plugins les plus emblématiques.
Côté client, on vous fait un petit point sur Kartograph et on vous invite à découvrir l'Arctique et ses enjeux dans une magnifique application cartographique signéee GreenPeace.
OpenStreetMap et Google prennent leurs incontournables petites lignes de news : le premier pour un moteur d'itinéraire cycliste, le second pour un logiciel de reconnaissance faciale installé sur un satellite !
On vous a concocté toute une série sur représentations cartographiques dédiées à la visualisation des données du métro. Un seul mot d'ordre : l'intéractivité.
Immanquablement, quelques divers viennent conclure cette #GeoRDP.
Bonne lecture, bon week-end et bons commentaires :)
Sorties de la semaine#
TimeManager pour QGIS 2.0#
Utilisateur de QGIS, vous serez certainement heureux d'apprendre que le plugin Time Manager a été mis à jour par Anita Graser. Il est dorénavant compatible avec l'API V2 de QGIS. Vous pouvez donc bénéficier des fonctionnalités habituelles, mais également de nouvelles comme le mode "multiply" pour la symbologie des couches. Pour ceux, qui découvrirait ce plugin n'hésitait pas à regarder cette vidéo, elle vous mettra l'eau à la bouche. Enjoy !
Folium : Python et Leaflet sont dans un bateau#
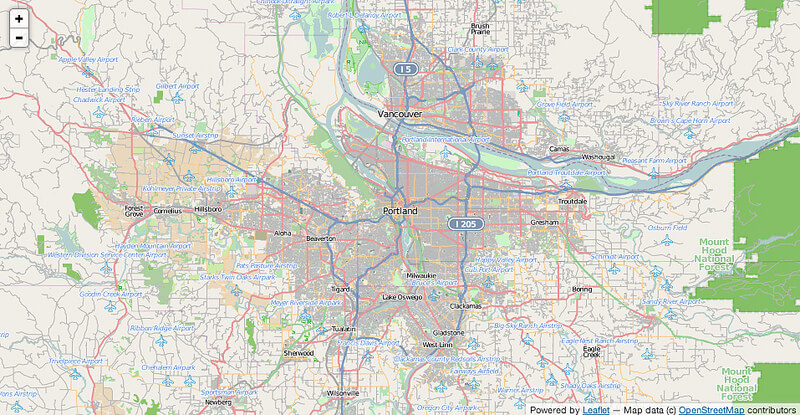
Bon, je crois que tout est dans le titre! En effet, Folium est tout simplement une bibliothèque python qui permet de générer une application Leaflet. Les potentialités ont l'air assez complètes puisque vous pouvez utiliser différentes sources de données, créer vos marqueurs ou encore réaliser des analyses thématiques.
Pour vous donner un aperçu de la simplicité, mais aussi de l'efficacité de cette bibliothèque, voila comment en quelques lignes vous pouvez créer votre carte:
import folium
map_osm = folium.Map(location=[45.5236, -122.6750])
map_osm.create_map(path='osm.html')
Ce qui donne le résultat suivant :
GeoServer en version 2.3.2#
Depuis cette semaine, une nouvelle version (2.3.2) de GeoServer est disponible. Celle-ci inclut de nouvelles fonctionnalités comme notamment l'ajout du plugin Inspire permettant d'assurer la gestion des flux WMS et WFS en accord avec la Directive Inspire. Cette évolution permet également la prise en charge de la dernière version de GeoTools (9.2). On note également la correction de certains bugs (Webservices, projection...). On vous laisse découvrir. Utilisateurs de Geoserver, n'hésitez pas à télécharger cette nouvelle version.
Client#
Kartograph#
Cela faisait longtemps que nous n'avions pas parlé de Kartograph dans nos colonnes. Nous profitons donc de trois applications réalisées avec ce framework pour vous rafraîchir un peu la mémoire. Mais avant d'entrer dans le vif du sujet, quelques mots à propos de Kartograph. Kartograph est composé de deux bibliothèques, l'une python et l'autre JavaScript. La première (kartograph.py) vous permet d'obtenir un rendu SVG de vos données géographiques. Rendu qui sera ensuite exploite via la bibliothèque JavaScript (kartograph.js).
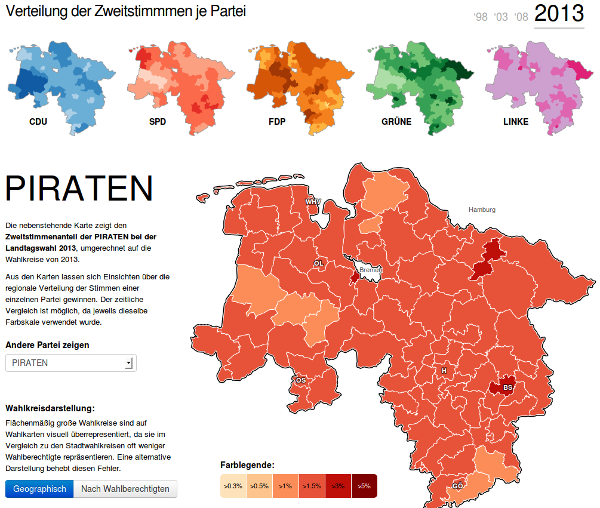
Bon c'est bien beau, mais concrètement qu'est-il possible de faire ? Présentons donc trois applications qui utilisent Kartograph. La première est issue du site même du projet et vous initie à l'art des projections. Amusez vous à switcher entre les différentes projections! La seconde nous permet de coller à l'actualité en plein festival deCannes, il s'agit d'une application qui retrace les 30 ans des films présentés au Festival International du Film de Berlin. La couleur du contour sur le pays indique si le pays a gagné une Ours d'Or ou d'Argent. Enfin, je garde le meilleur pour la fin avec cette troisième application (image ci-dessous), qui est une prospective des prochaines élections en Allemagne. Le rendu graphique et l'intéractivité sont particulièrement bien travaillés. Seul petit détail de sémiologie... Les cercles proportionnels sont à utiliser pour des valeurs absolues, pas relatives !
Into the Artic#
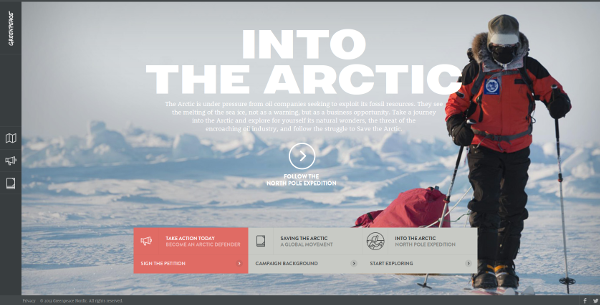
Il y a des projets qui méritent le respect tant par le message qu'il communique que par la façon de le présenter. Into the Artic est l'un de ceux-là. Au coeur de ce projet se situe l'Arctique dont les ressources fossiles attirent la convoitise des grandes sociétés pétrolières. Mais c'est aussi un territoire refuge pour de nombreuses espèces. Quel choix ferez-vous ? Pour vous convaincre (si cela était nécessaire), GreenPeace se propose au travers de Into the Artic de nous embarquer pour nous faire découvrir les différentes facettes de cette région. La place de la cartographie dans l'application est omniprésente et n'éhsitez donc pas à vous immerger dans l'exploration de ce continent : la carte interactive.
Logiciel#
le nouveau logo QGIS !#
La semaine dernière nous vous proposions de voter pour le nouveau logo QGIS. Nous n'avons pas trop relayé cette info, mais le nouveau logo de QGIS a fait l'objet d'un concours. Les participants ont été nombreux (108 designers) et ont effectué des propositions aux styles très variés (421 propositions). Histoire de faire monter encore un peu plus la pression sur la sortie de la version 2.0, nous vous annonçons que les votes sont clos ! Il est donc temps pour vous de découvrir le futur logo de votre logiciel préféré... A vos souris c'est ICI ! En espérant, qu'il soit en accord avec vos attentes.
OpenStreetMap#
A vos agendas !#
Le mois prochain, le 24 Juin plus précisément, du côté de Bordeaux, OpenStreetMap sera une nouvelle fois la star de la journée, dans le cadre de de l’opération OpenData Saison 2. En effet, un atelier sur la cartographie sera réalisé par deux habitués d'OSM à savoir Frédéric Rodrigo et Jean-Francois Nifenecker. Messieurs, à vous de convaincre !
Moteur itinéraire vélo sur OSM#
Cela n'est plus vraiment une nouveauté, mais nous n'avions pas encore eu l'occasion de vous en parler. En fait, il s'agit d'un moteur d'itinéraire, nommé RV (pour routage pour vélo) pour nos amis cyclistes. La particularité de ce projet c'est que le moteur prend en compte un modèle de cycliste qui inclut de nombreux paramètres. Cela fait 2 ans que son créateur, JBen, peaufine ce joli projet et il nous livre maintenant la recette ainsi que le code source. Personnellement je n'ai pas réussi à faire fonctionner l'interface de test, quel dommage. D'ailleurs si cela vous tente, l'auteur du projet cherche des personnes talentueuses pour faire un joli front end !
Google#
Faces : une Terre aux milles visages ?#
Google Faces est un logiciel de reconnaissance faciale automatisée (du même genre que ceux que l'ontrouve sur Picasa, Facebook, etc) appliquée aux images satellites, c'est-à-dire à notre Terre vue du ciel. Embarqué sur un des satellites de Google Maps, le système bénéficie d'une autonomie et d'une rapidité de traitement remarquables. Au terme, on obtient une galerie de portraits humains repérés dans les plis terriens. Certains sont parfois durs à distinguer (dixit le gars qui vient de s'arracher les pupilles sur les images !°
Rapporté par Geoffrey Dorne, on apprend que le principe de distinguer ce qui peu ou prou pourrait être un visage humain est une paréidolie. En plus, on vous file des bons tuyaux pour le scrabble ! Si le projet vous intéresse, n'hésitez pas à consulter la page officielle : onformative.com.
Source : Graphism.fr. Merci à Bertrand Bouteilles pour la news. Vous aussi, contribuez ponctuellement aux #GeoRDP : http://geotribu.net/node/565
Représentation Cartographique#
Bienvenue sur la ligne (I), (I) comme Interactivité#
Dans les stations de métro, on trouve encore ce type de bornes où lorsqu’on appuie sur le bouton correspondant à une station, cette dernière s’allume sur la carte - enfin, quand ça fonctionne... Malgré leur aspect rudimentaire, il s'agit bien d'interfaces interactives,, nommées les PILI pour Plans Indicateurs Lumineux d'Itinéraires.
Avec le développement des technologies web arrivent de nouvelles façons d'explorer l'information d'un réseau et de son trafic. Depuis que les données RATP ont été libérées, des infographistes s'en donnent à coeur joie et rivalisent d'ingéniosité pour imaginer ces applications qui remplaceront peut-être, un jour, nos chères bornes. Voici une série sur les lignes interactives qui fait suite à celle sur les lignes statistiques.
Dataveyes et la carte de métro du Futur#
La société Dataveyes, spécialisée dans la dataviz, a développé une interface qui en jette pas mal appelée Metropolitain.io. Elle permet de visualiser, en 2D, voire en 3D, des données de trafic, de temps d’accès à des stations. La carte se déforme en fonction des données sélectionnées. À travers elle, il nous semble sentir le pouls de la ville de Paris. Les technologies employées sont modernes avec D3 et webGL. L’expérimentation a eu l’occasion d’être présentée lors d’une TEDx à Panthéon Sorbonne.
Une carte de métro du trafic simple et efficace#
Dans le recoin labs de son site, la startup opendata Data Publica se laisse aller à toutes sortes d’expérimentations. Celle qui nous intéresse ici concerne le trafic annuel entrant par station à Paris. La présentation est sobre et dépouillée. Elle va à l’essentiel et permet de visualiser par des symboles proportionnels à la fois le nombre de tickets entrants et la proportion de correspondance. Le tout a été réalisé avec D3.
Une constellation mouvante de stations#
Sur le web, des "gourous" de la librairie D3 nous proposent d’explorer et comprendre des lots de données parfois complexes grâce à une grande virtuosité dans la maîtrise de la librairie. Jérôme Cukier en fait parti. Un peu à la manière de metropolitain.io, mais en 2D cette fois, il a réalisé une carte permettant de visualiser les temps d’accès aux stations. L’effet est impressionnant: une fois la station choisie, celle-ci occupe la position centrale tandis que les autres se mettent en mouvement autour d’elle jusqu’à se situer à une certaine distance relative au temps d'accès, à la façon d’une constellation de planètes. Ce système d’organisation polaire n’est pas sans rappeler une carte sur la Corée que nous avions citée dans la géordp du 12 Avril. Dans ce billet, en anglais, il explique le pourquoi du comment de cette création.
Divers#
Atelier Open data#
Le 3 juin prochain se tiendra à la BNF (Bibliothèque Nationale de France) de Paris, un workshop sur l’Open Data. Les présentations sont de natures diverses, de la visualisation à l'intégration de d'Open Data, le programme est large. Si certains d’entre vous sont intéressés, n’hésitez pas à vous inscrire : l’inscription est gratuite, il faut juste ne pas oublié de s’enregistrer car le nombre de places limité. Notons également la mise en place de trois journéesconsacrées à des ateliers sur l'Open Data, du 29 au 31 mai. A chaque jour son thème, vous devriez trouver votre bonheur.
Post-doc au COGIT (IGN)#
Si vous êtes détenteur d'une thèse en informatique ou en géomatique et que les arts graphiques vous passionnent alors ce poste de Post-Doc proposé par le laboratoire COGIT vous intéressera certainement. La personne recrutée prendra part au projet MAPSTYLE (ANR CONTINT 2012). Le projet vise à proposer une modélisation du style cartographique et des méthodes automatiques de conception de cartes stylisées. Pour plus de détails, n'hésitez pas à contacter Sidonie Christophe.
Les cartes dans le plat#
Ces assiettes sont tellement belles que je ne suis pas certain d'avoir le courage de manger dedans. En tout cas, c'est plus sympa que nos habituelles assiettes en carton. Ne confondez pas les routes avec vos spaghettis à la sauce tomate :)
De l'IGN Magazine et la place des femmes dans le monde#
Ou quand une recherche Google Images conduit à un podcast intéressant sur une question géographique maintes fois étudiée, notamment par la géographie anglo-saxonne depuis de nombreuses années, et toujours d'actualité : l'espace et le genre.
En bref#
- Vidéo geocodage d'adresse sous QGIS
- 70 cartes épiques
- On parle (encore la révolution) d'OpenStreetMap sur le blog des villes et des communes du monde
- Il vous reste encore de 6 mois de sursis pour migrer de l'API V2 de Google vers la V
- GeoJeu SNCF basé sur l'application Geoprtail
- L'application Geoportail pour mobile
- Participer au sondage en ligne pour le Festival Internation de Géographie de Saint-Dié : formulaire.
- Mettre le volume du son à fond et que la force des GéoActus soit avec vous !
- Impatient de voir les potentialités d'OpenLayers 3 ? En attendant, jeter donc un œil à la présentation de Tim Schaub
- Récemment, Martin Laloux nous a gratifié du 12è opus de ses cours sur la prise en main de GRASS SIG.
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International