Revue de presse du 28 septembre 2012#
Le vendredi, c'est revue de presse et cette semaine ne manquera pas à l'appel ! Les traditionnelles sorties de la semaine ouvrent le bal histoire que votre veille technologique ne soit pas passée à côté de nouveautés comme Cascadenik 2.5, ou encore de nouvelles versions comme celle de Geopaparazzi. Les quelques échos habituels d'OpenStreetMap, ses évolutions, son API spéciale egos des contributeurs, laissent rapidement la place à ceux de Google. Une série de liens tente de nous tenir à jour sur la montée en puissance de l'OpenData avant de vous reposer avec les news de la rubrique divers peuplés de Facebook et d'histoires de fantômes.
Bonne lecture !
Sorties de la semaine#
CKAN, les nouveautés géospatiales#
Ce n'est pas la première fois qu'on vous parle de CKAN, le logiciel en Python qui propulse le portail OpenData anglais. Chez nous, le seul acteur public qui l'utilise que nous ayons identifié en France est la communauté d'agglomération de Bordeaux (et aussi l'Agglomération de Montpellier - cf lien de l'annuaire - merci à René-Luc D'Hont pour l'info). Comme ce dernier propose des fonctions de plus en plus intéressantes sur l'aspect géographique, nous vous proposons de les revisiter avec cette présentation de Adrian Mercader à l'occasion de l'Open Knowledge Festival organisée par l'OKFN (la même structure qui développe CKAN)
GeoTools 8.2#
La semaine dernière on vous annonçait la sortie de la version 8.1 de GeoTools. Eh ben ils ne chôment pas les membres de la communauté, car à peine 4 jours après cette sortie, ils annonçaient la publication de la version 8.2. Comme on peut l'imaginer, cette nouvelle version n'apporte pas de grandes nouveautés, mais s'emploie essentiellement à corriger des bugs
Leaflet et jQuery#
Si les possibilités offertes par jQuery vous ont conquis et que vous devez développer une application cartographique, alors le plugin osmLeaflet.jQuery devrait vous intéresser. L'objectif de celui-ci est de proposer une manipulation simplifiée de l'API est le tout avec une notation typique à jQuery. Ainsi, la création d'une carte se fait en quelques lignes de code
jQuery. $("#mini\_map").osmLeaflet(
{ zoom : 9, latitude : 48.833, longitude : 2.333, popup :
{ latitude : 48.859, longitude : 2.333, text : 'Hello !' }
}
);
Cascadenik 2.5 sort#
La semaine dernière, nous vous avions parlé de la sortie de TileMill qui utilise un système similaire au CSS pour définir le style des cartes. Pour ceux qui ont le besoin de faire des cartes en voulant utiliser un fonctionnement similaire mais en ne se reposant pas sur le système TileMill, il est possible maintenant d'utiliser Cascadenik 2.5 qui apporte le support de Mapnik 2.1. Celui-ci repose sur Python. Vous pourrez ainsi utiliser le système d'héritage comme pour les CSS pour faire vos styles. Allez sur le dépôt PyPI (comme PYthon Package Index si vous aviez mal interprété) pour les modalités d'installation
MapServer 6.2 en beta 4#
Avec la sortie de la bêta 4, la prochaine version de MapServer 6.2 sera une release candidate. Différentes corrections et améliorations ont été apportées. Celles-ci sont disponibles sur le changelog du projet. Pour aider les développeurs, vous pouvez d'ores et déjà télécharger cette version afin d'effectuer différents tests.
Geopaparazzi 3.2#
Développée par HydroloGIS, Geopaparazzi est une application Android indispensable pour qui souhaite se servir de son smartphone ou de sa tablette pour faire des relevés de données géographiques de terrain. Depuis peu, une nouvelle version est disponible. Celle-ci apporte un sacré lot de nouveautés si l'on en croit l'article illustré de copies d'écran sur JGrass Tech Tips
- support de multiples fonctionnalités par rapport au kmz (forme compressée du kml googlesque)
- géocodage google
- calcul d'itinéraires avec OSM routing
- lien renforcé et simplifié avec BeeGIS (appli orientée géologie développée par les mêmes personnes)
- ...et encore beaucoup d'autres !
Sans oublier le site officiel du projet (pour l'instant ça renvoie vers la page Google Code).
Geoserver sort en version 2.2 et geOrchestra s'internationalise#
On vous faisait patienter avec des versions RC de Geoserver, et enfin, voilà la version stable de GeoServer 2.2. Nous vous invitons à consulter l'annonce officielle sur le blog. Si vous voulez des compléments, nous vous invitons aussi à relire un de nos anciens billets. Par ailleurs, comme le projet geOrchestra partage de nombreux gènes avec GeoServer, nous vous signalons la possibilité de gérer des traductions dans l'ensemble de l'application avec le support de I18N. Consultez cette démo en espagnol
Version 3.0 d'Openlayers#
On profite de parler de la V3 d'OpenLayers pour vous présenter une démo utilisant la V2 pour faire de l'animation et on passe au coeur du sujet. Néanmoins, pas la peine de vous jeter sur le site d'Openlayers pour télécharger cette version 3.0, celle-ci n'est pas encore disponible. Alors pourquoi cette annonce dans les sorties de la semaine ? Tout simplement pour vous signaler qu'un nombre important de contributions a été ajouté au github du projet. Il faut aussi noter que la qualité du code est testée régulièrement en s'appuyant sur un outil de test automatique. Ces contributions font suite au code sprint qui s'est tenu cette semaine. Si vous avez des infos sur une date probable de sortie, je suis preneur !
OpenStreetMap#
Une année d'édition#
Si vous gravitez dans le petit monde d'OpenStreetMap (OSM), le nom ITO ne devrait pas vous être inconnu. Cette entreprise spécialisée dans la gestion de données routières est en effet à l'origine de nombreuses vidéos montrant l'évolution des contributions OSM. La dernière en date résume en une minute et trente secondes une année d'édition (2011). Bien évidemment, cela est moins impressionnant que celle datant de 2009 car la majorité des zones sont couvertes. Pas d'apparition par bloc entier ou de changement spectaculaire. L'heure est plutôt à l'amélioration. Pour autant, ça n'en reste pas moins tout aussi agréable à regarder !
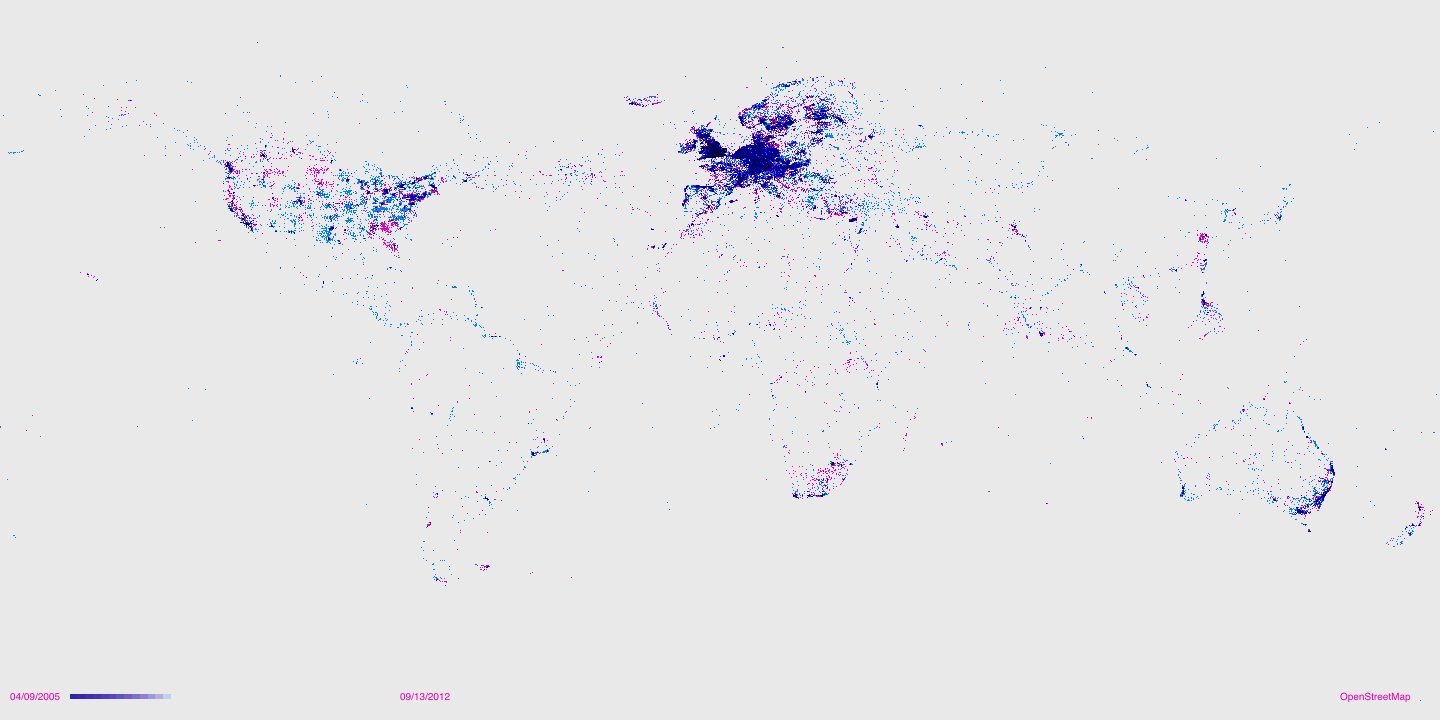
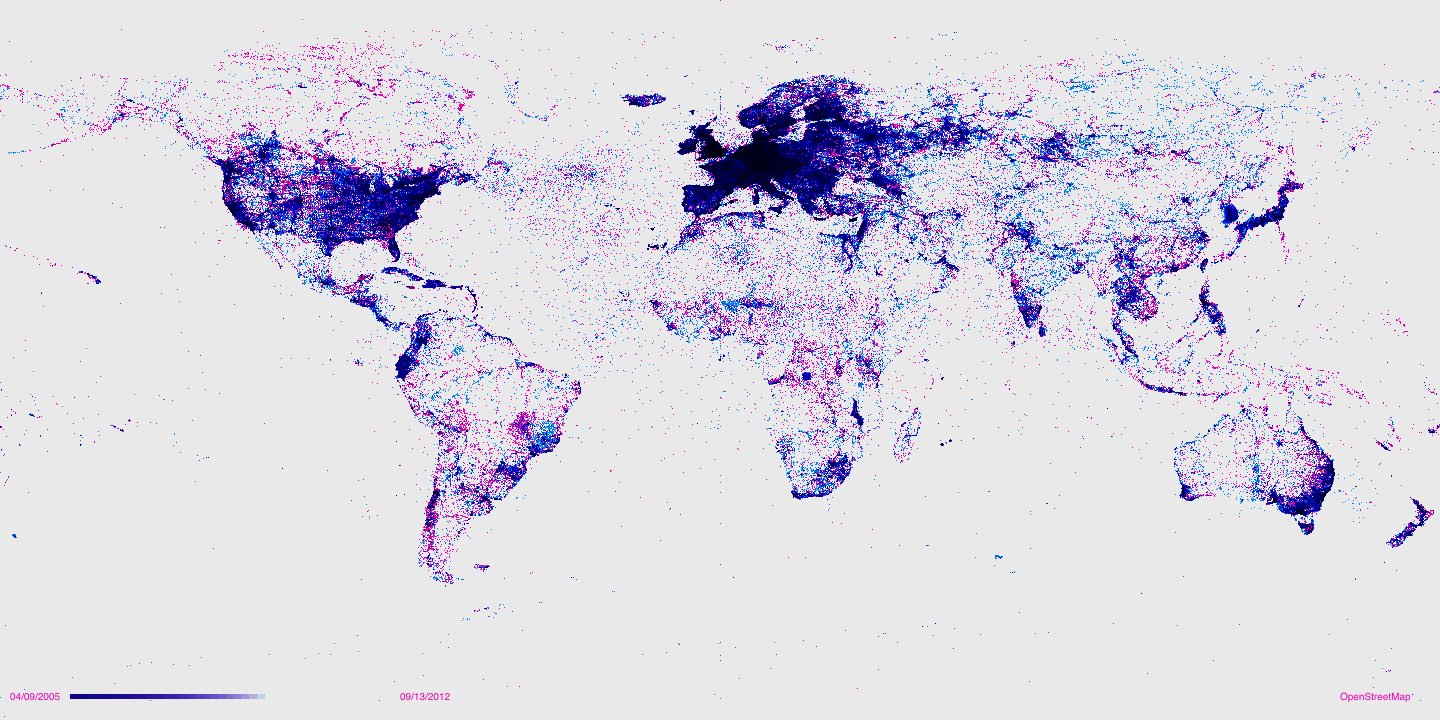
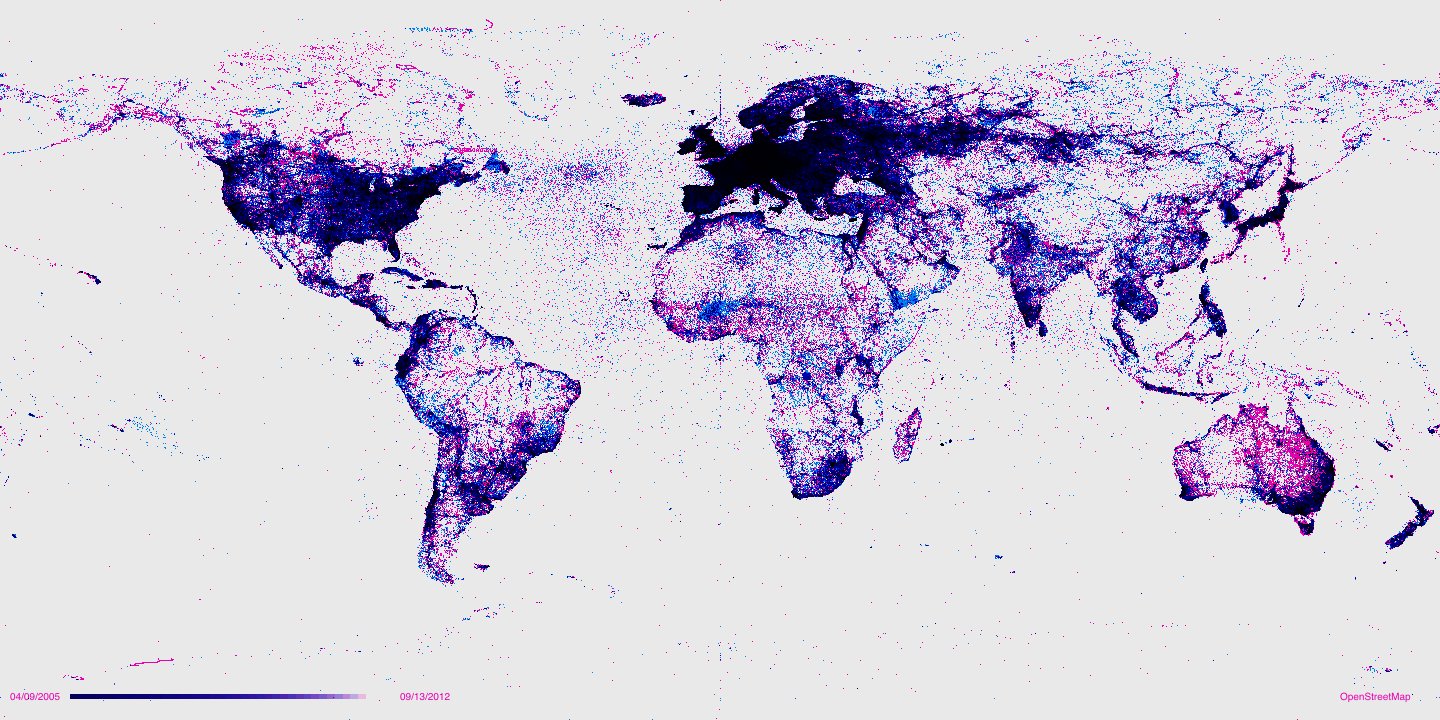
Évolution du nombre de contributions depuis 7 ans#
Restons sur le même sujet mais avec cette fois une présentation un peu différente. Il s'agit de l'évolution mondiale en 7 ans de toutes les contributions OpenStreetMap. Pour cela, le centroid de chaque changeset est calculé puis affiché aléatoirement en rouge ou en bleu. On remarquera que l'Europe est particulièrement active. C'est impressionnant la vitesse avec laquelle celle-ci se colore
Une API utilisateur pour OpenStreetMap#
Cette annonce de la disponibilité d'une API OSM user est passée dans ma timeline twitter, mais peu d'informations sont disponibles. À vrai dire, je ne sais pas non plus à quoi cela sert car cette API n'est consultable qu'à condition de connaitre l'ID de l'utilisateur. Néanmoins, à tout hasard voici quelques exemples. Tout d'abord, la fiche du contributeur number ONE, alias Steve Coast et puis un peu de narcissisme, la mienne !
Planificateur d'itinéraires multi-modal#
Imaginez le cas suivant, vous êtes en vélo et vous souhaitez aller d'un point A à un point B. Bien évidemment, nul besoin de prendre uniquement les routes, vous pouvez également passer par différents chemins, sentiers et autres éléments du réseau routier. Avec les planificateurs d'itinéraires classiques, ce niveau de finesse est rarement (jamais) atteint. C'est pourquoi Rodolphe Quiédeville s'est attaqué à cette limite et propose depuis peu un planificateur d'itinéraire multi-modal nommé planOSM. Côté moteur, ce prototype utilise le projet Open Source Routing Machine (OSRM) et côté donnée, au cas où vous ne l'auriez pas remarqué, il s'agit d'OpenStreetMap. Au final, nous obtenons une superbe réalisation !
Open Data#
Open Data, faites vos courses#
Nous avons beau nous intéresser à l'OpenData, trop de choses sortent de nos jours sur le sujet. Néanmoins cette semaine, plusieurs contenus ont retenu notre attention. Ainsi, le premier est un article publié par la revue SIG La Lettre nommé "Open data et géomaticiens : « je t’aime, moi non plus »" qui montre les relations parfois ambivalentes entre les deux domaines. On continue avec cette interrogation sur "données brutes ou API?" pour l'OpenData. Vous pouvez d'ailleurs découvrir des API pour jouer avec de la donnée. On continue en vous proposant de découvrir le nouveau blog "data journalism" sur le site du "Monde". Si vous voulez approfondir le sujet OpenData, n'hésitez pas à suivre @libertic sur Twitter, une référence sur le sujet OpenData
Marché logiciel SIG selon les tendances Google#
Google représentant une part écrasante des moteurs de recherche, les statistiques des requêtes sont souvent considérées comme étant un bon indicateur des tendances globales. Sans plus de commentaire, le graphique des requêtes sur mapinfo, qgis et arcgis depuis 2004 parle de lui-même (source du troll/info paolocavall ;D)
Retours sur des évènements#
Comme souvent, on vous parle d'événements mais il faut attendre un peu pour avoir le contenu publié. On commence ainsi par un retour sur le Data Tuesday, un événement mensuel organisé à Paris par Data Publica, Captain Dash et MFG Labs. Celui de septembre était dédié à la cartographie et à la géolocalisation et se déroulait à l'IGN. Nous vous invitons à jeter un œil au site officiel pour vous faire une idée des présentations qui ont eu lieu. Place aux événements anglophones. On vous invite à lire les présentations suite à l'AGI Geocommunity, la plus grosse conférence SIG anglaise, organisée par l'Association pour l'Information Geographique ("Association for Geographic Information")? J'ai personnellement bien aimé la présentation "The End of Geography?" par (Graham Wallace – Esri UK) pour son approche globale mais n'hésitez pas à regarder des présentations plus ciblées avec vos pratiques. Enfin, nous vous invitons à regarder les vidéos portant sur la néocartographie dans le cadre de la 48ème conférence annuelle de la Société des Cartographes de "l'University College London" en allant sur ce billet de blog. Bonne lecture/visionnage de tous ces contenus
Google#
Et pour quelques Googlars de plus#
Dans les labos de Chrome, Google continue d'encourager les innovations. Le géant du web qui a bien les pieds sur Terre (sa cotation frôle les 250 milliards de dollars...) héberge aussi un projet qui a la tête dans les nuages. Son nom : Cloud Globe, une animation cartographique des mouvements des (gros) nuages. D'autre part, pendant que l'appli Plans d'Apple fait une entrée fracassée/ante sur iOS 6, Google Maps continue de s'enrichir en proposant désormais des sites sous-marins dans Google Street View et a mis en ligne une infographie des types de lieux les plus recherchés, cet été, par pays : Camping 3.
Source des infos : PC INpact
Les fantômes de Google Street View#
Avec des outils comme Google Street View, la frontière entre le réel et le numérique est faible. En effet, vous pouvez en quelques clics de souris vous balader dans une rue, entrer dans un magasin ou encore explorer les rives de l'Amazonie, etc. Mais, imaginez maintenant que l'inverse se produise, c'est-à-dire que des images de Google Street View soient intégrées au monde réel. Du réel, au numérique avec un retour vers le réel, la boucle est bouclée. Bon je vois que vous êtes un perdu ! En fait, à travers son projet Street Ghosts, Paolo Cirio a décidé d’exfiltrer certaines silhouettes choisies au hasard de Google Street View et d’en faire des répliques taille réelle sur des posters qui sont ensuite collés au mur à l’endroit exact où l’objectif de la voiture Google les a saisies. Pour l'auteur, cette initative vise à *"recontextualiser non seulement ces données numériques mais aussi de mettre en scène un conflit, celui qui oppose intérêts publics et privés dans la lutte pour le contrôle de notre intimité et de nos habitudes".
Source : Les écrans
Divers#
Carte des relations Facebook#
Stamen design a réalisé pour Facebook Stories cette carte des relations entre les utilisateurs de facebook de différents pays. En cliquant sur un pays, on voit les pays avec lesquels les utilisateurs du réseau social ont le plus de liens. De plus, un petit texte explicatif accompagne les résultats de chaque pays. Par défaut les pays sont représentés selon leur continent mais il est également possible de représenter la langue du pays en changeant le menu en haut à droite. L'explication complète, ici, sur le blog de Stamen design.
Visualisations historiques de données#
Nous avons été assez surpris par le niveau de qualité du site "Handsome Atlas". Ce dernier compile de manière judicieuse les données des recensements de population aux Etats-Unis et il faut se préparer au choc ou presque : les représentations des résultats sont variées, agréables à l'œil et utilisent toute une palette de représentations qu'on nous présenterait presque de nos jours comme nouvelles. Vous apprécierez des cartes mais découvrirez beaucoup de choses sympathiques. Appréciez et profitez de ce contenu "hand made" qui rompt un peu avec la monotonie que finissent par donner certaines "dataviz"
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International