Revue de presse du 9 août 2012#
Je ne sais pas pour vous, mais ici il fait chaud - presque 37 degrés hier - c'est trop pour travailler. Et dire que ça va être pire cet après-midi ... Si comme ici vous rêvez de piquer une tête, pourquoi ne pas essayer GraphHopper pour vous rendre à la plage.
Sinon c'est les 8 ans d'OpenStreetMap 
Cette semaine donc : un peu de technique avec une nouvelle version de GeoTools, une solution de carto intégrée à Drupal, une démo d'OpenLayers 3.0 et le WebGL et deux études l'une sur les Etats so ... et l'autre sur les caractéristiques d'une ville.
Bonne lecture !
Solutions#
GeoTools en version 8.0#
Chez GeoTools, ils ne font pas les choses à moitié. En effet, on passe directement d'une version 2.7 à une version 8.0. Ne me demandez pas pourquoi, je serai bien incapable de vous répondre. Bon ... ces détails de numérotation passés, revenons à nos moutons. De nombreuses fonctionnalités et améliorations ont été apportées, citons notamment :
- la mise à jour vers Java 6
- des filtres temporaires
- l'utilisation pour les filtres de plusieurs attributs de comparaison
Si vous souhaitez de plus amples informations, je vous conseille la lecture du billet officiel.
GraphHopper#
GraphHopper est un nouveu moteur de recherche de plus court chemin open source, basé sur les données OpenStreetMap. Il est développé en Java et pensé pour fonctionner sur des gros jeux de données. Par contre, il ne prend en compte pour l'instant que le réseau routier. Il serait intéressant de comparer les résulats et les temps avec ceux du concurrent OSRM qu'on vous a déjà présenté.
Cartaro#
La semaine dernière on vous parlait de MapIgniter un nouveau venu dans le monde restreint des Geo CMS (Content Management System). Cette semaine, c'est au tour de Cartaro. Cette extension spatiale de Drupal qui date déjà de quelques années est composée de PostGIS, GeoServer, GeoWebCache et OpenLayers. Ca vous fait envie ? Alors allez faire un tour sur le site et essayez la démo. Vu sur Slashgeo.
Client#
OpenLayers et WebGL#
OpenLayers 3.0 et le WebGL. On peut dès à présent en voir une démonstration où l'on peut tourner la carte, modifier la teinte, le contraste ou la saturation. Ca augure de bien belles choses tout ça. Place à la démo !
Les armes en 3D#
Restons dans le domaine des globes en 3D avec cette superbe réalisation représentant l'import et l'export d'armes et de munitions. Il est possible de faire varier les années mais aussi la source des armes (militaire, civile, etc). La présentation des données ainsi que le rendu est vraiment impressionnant ! Bravo à l'équipe qui l'a développé.
Analyse thématique avec Leaflet#
On continue sur les démos avec un tutoriel qui est aussi une très bonne démo de Leaflet. Pour appréciez, allez sur le site officiel.
OpenStreetMap et Instagram#
Instagram vous connaissez ? C'est ce service qui vous permet de prendre et partager vos photos. Son originalité vient de la possibilité d'appliquer des filtres. Fortement orienté réseaux sociaux, ce service manquait néanmoins d'une composante importante, la recherche par zone géographique. Ce manque est désormais comblé avec l'arrivée de MapGram. Un click sur la carte vous permet de connaître les images qui ont été prise à ce endroit. En plus le fond cartographique utilisé est celui d'OpenStreetMap, que demander de plus ?
Recolorisation d'images dans le navigateur avec D3#
Personnellement, nous avions connaissance des outils bureautiques ou de Mapserver pour recolorier des images, nous avons vu passer des tuiles de couleur transformée en noir et blanc dans OpenLayers et nous sommes heureux de découvrir ces tests de recoloriage avec palettes de couleurs directement dans le navigateur avec D3. Profitez de cette démo.
Divers#
Anniversaire#
Une revue de presse sans OpenStreetMap - vous n'y pensez pas - et bien nous non plus ... hier soir c'était les 8 ans de la fondation.
37°2 le matin#
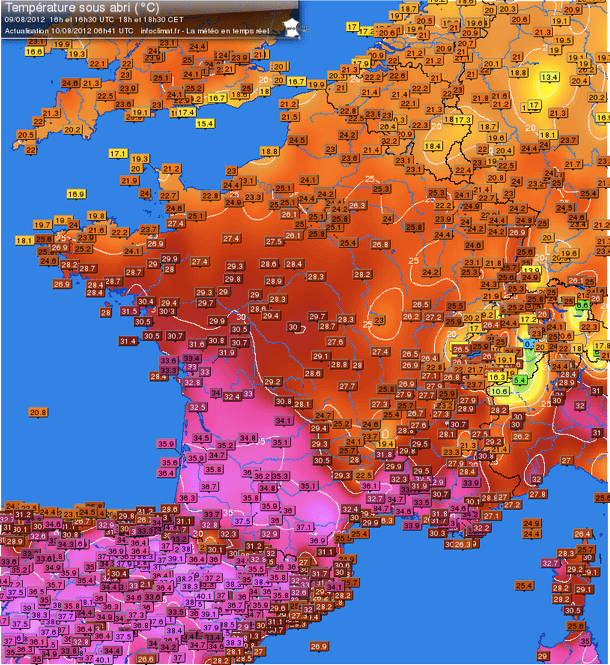
Infoclimat, c'est une association de passionnés de météo. Sur leur site y'a une multitude d'informations, je vous invite à aller y faire un tour, ça vaut vraiment le coup. De même dans le forum où on peut trouver des liens vers des grib ou autres données géographiques. Un coup de coeur à exploiter ! Et en plus ils font de chouettes cartes ! Exemple hier après-midi :
Caractéristiques d'une ville#
Des chercheurs de l'université Carnegie Mellon et de l'INRIA / Ecole Normale Supérieure de Paris ont développé un algorithme qui permet d'identifier une ville et ses rues en fonction de ses caractéristiques architecturales (fenêtres, balcons, portes, etc ...). Ce qui est intéressant c'est que l'algorithme est alimenté des données de Google Street View (d'ailleurs Google soutient cette recherche). Ensuite il identifie les éléments représentatifs du lieu (pour cela ces éléments doivent être à la fois fréquents et discriminants). Pour aller plus loin vous pouvez regarder la vidéo explicative et pour les plus courageux téléchager l'article.
Carte des stéréotypes des Etats américains#
Sur son blog, Renee DiResta publie une carte originale des stéréotypes des Etats américains. Pour cela, elle a tout simplement utilisé Google et tapé pour chaque Etat : "Why is [état] so " puis noté les résultats donnés par la fonction autocomplete du moteur de recherche. En passant la souris au dessus d'un Etat on voit ces résultats qui sont essentiellemnt culturels, climatiques ou politiques / économiques. La fin de l'article est consacrée à une comparaison des Etats en fonction de ces diffénts types de résultats. Vu sur flowingdata.
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International